еҮәзҺ°ж„ҸеӨ–зҡ„ж–Үз« ='undefined'并еҲҶи§ЈжҲ‘зҡ„еә”з”ЁзЁӢеәҸпјҲи·ҹиёӘеҷЁйҮҚж–°и®Ўз®—еҠҹиғҪзҡ„дҫӢеӨ–жғ…еҶө:)
жҲ‘жӯЈеңЁз ”究йҳҝжӢүдјҜиҜӯ - дҝ„иҜӯеӯ—е…ёпјҢеҸҜз”ұз”ЁжҲ·зј–иҫ‘гҖӮжҲ‘йҒҮеҲ°дәҶдёҖдёӘй—®йўҳпјҢжҲ‘дёҚжҳҺзҷҪгҖӮ жҲ‘жӯЈеңЁдҪҝз”ЁзҒ«з„°гҖӮ并且жңүз»“жһ„зҡ„жғіжі•пјҡ
<ModalForm>
<ArticleForm>
</ModalForm>
<ArticlePage>
<ArticlesList>
<ArticleSingle><ArticleForm>
</ArticlesList>
</ArticlePage>
жЁЎејҸиЎЁеҚ•дјҡжү“ејҖArticleFormд»ҘжҸ’е…Ҙж–°зҡ„ArticleпјҢ然еҗҺе°ҶйЎөйқўйҮҚе®ҡеҗ‘еҲ°ж–°зҡ„ArticlePageгҖӮ
ArticlesListеҢ…иЈ№дәҶ<ArticleSingle><ArticleForm>зҡ„еӨ«еҰ»гҖӮе…¶дёӯдёҖдёӘжҳҜеҸҜи§Ғзҡ„пјҢе®ғеҸ–еҶідәҺeditModeеҸӮж•°гҖӮ ArticlePageе°Ҷж•°з»„д»ҺдёҖзҜҮж–Үз« пјҲ[articles.findOne]пјүдј йҖ’з»ҷArticlesListгҖӮ
еҪ“жҲ‘ж·»еҠ ж—¶пјҢ第дёҖзҜҮж–Үз« йҮҚе®ҡеҗ‘е·ҘдҪңжӯЈеёёпјҢ并жү“ејҖдёҖдёӘеёҰжңүж–°Articleзҡ„йЎөйқўгҖӮеҸӘдҪҝз”ЁдәҶдёҖдёӘArticlePageжЁЎжқҝпјҢе…¶дёӯеҢ…еҗ«дёҖдёӘж–Үз« е®һдҫӢгҖӮйҮҚе®ҡеҗ‘йҖӮз”ЁдәҺafter-insert-hookпјҲcollections-hooksпјүгҖӮ
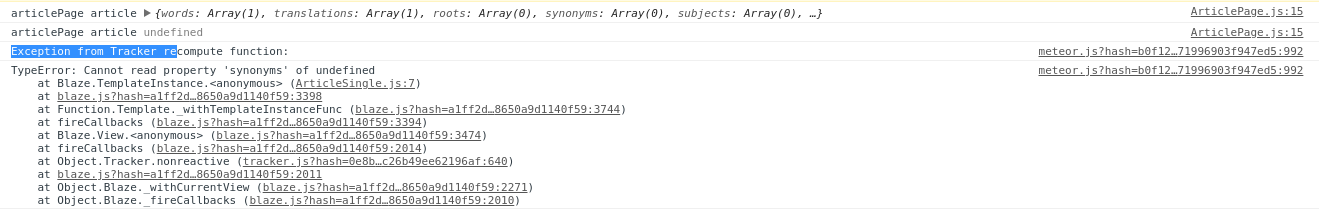
дҪҶжҳҜеҪ“жҲ‘第дәҢж¬ЎйҮҚеӨҚж—¶пјҢдјҡеҮәзҺ°й”ҷиҜҜException from Tracker recompute function:

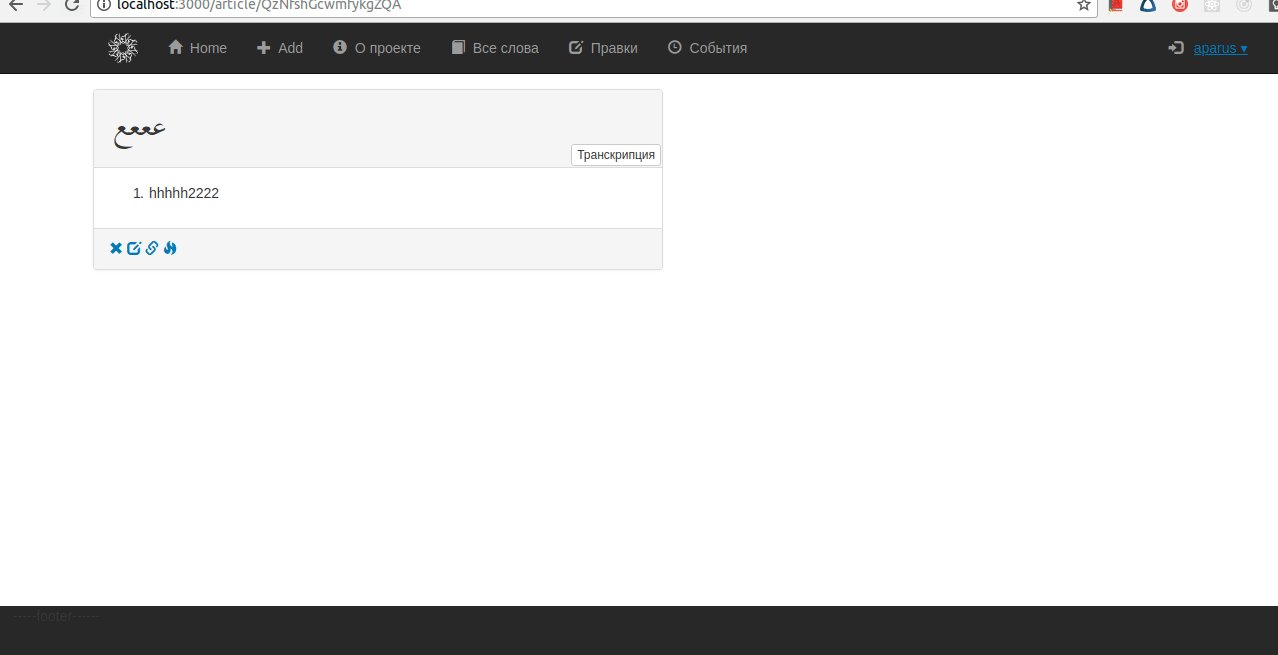
ArticlePageж— жі•е‘ҲзҺ°пјҢеңЁжҺ§еҲ¶еҸ°дёӯпјҢжҲ‘зңӢеҲ°дёӨдёӘArticlePageжқҘз”өпјҢ第дёҖдёӘжҳҜзңҹе®һж•°жҚ®пјҢ第дәҢдёӘжҳҜundefinedгҖӮжҲ‘ж— жі•зҗҶи§ЈиҝҷдёӘпјҶпјғ34; undefinedпјҶпјғ34;ж–Үз« жқҘиҮӘгҖӮ
еҰӮжһңжҲ‘йҮҚж–°еҠ иҪҪиҜҘз©әзҷҪйЎөйқўпјҢе®ғе°ҶдёҺж–°ж–Үз« дёҖиө·еҫҲеҘҪең°е‘ҲзҺ°гҖӮ
жӣҙж–°
еҸӘжңүеңЁжҲ‘е°қиҜ•д»Һ/articles/xxxxйҮҚе®ҡеҗ‘еҲ°/articles/yyyyж—¶жүҚдјҡеҮәзҺ°жӯӨй”ҷиҜҜгҖӮд»Һдё»йЎө/йҮҚе®ҡеҗ‘еҲ°/articles/xxxxеҸҜд»ҘжӯЈеёёе·ҘдҪңеҫҲеӨҡж¬ЎгҖӮ
иҝҷжҳҜе®ғзҡ„еӨ–и§ӮгҖӮ

д»Јз Ғ
组件еӨ„зҗҶжҳҫзӨәеӨ«еҰҮArticleSingle - ArticleEditFormпјҢз”ЁдәҺж–Үз« еҲ—иЎЁпјҲеңЁжҗңзҙўйЎөйқўдёҠпјҢеңЁActiveCorrectionsйЎөйқўдёҠзӯүпјүпјҢд№ҹеңЁArticlePageдёҠпјҢеҪ“е®ғеҸӘжҳҫзӨәдёҖзҜҮж–Үз« ж—¶пјҢе°Ҷе…¶еҢ…иЈ…жҲҗж•°з»„[ж–Үз« ]гҖӮ
ArticlePage.html
<template name="ArticlePage">
<div class="container article-page">
<section class="row">
{{#if Template.subscriptionsReady}}
{{> ArticlesList articles=articles}}
{{else}}
<p>Loading...</p>
{{/if}}
</section>
</div>
</template>
ArticlePage.js
import { Articles } from "/imports/api/articles.js";
Template.ArticlePage.onCreated(function() {
var self = this;
var id = FlowRouter.getParam("id");
self.autorun(function() {
self.subscribe("articleSingle", id);
});
});
Template.ArticlePage.helpers({
articles() {
const id = FlowRouter.getParam("id");
const article = Articles.findOne({ _id: id });
console.log("articlePage article", article);
return [article];
},
isAdmin() {
return Roles.userIsInRole(loggedInUser, ['admin'])
}
});
ArticlesList.html
<template name="ArticlesList">
<div class="articles-list">
{{#each articles}}
<section class="row">
<div class="col-sm-6 -sticky">
<div class="main-article">
{{> ArticleSingle}}
</div>
</div>
<div class="col-sm-6">
{{#if showEditForm _id}}
{{> ArticleForm }}
{{else}}
{{#each corrections }}
<div class="correction">
{{#if showEditForm _id}}
{{> ArticleForm }}
{{else}}
{{> ArticleSingle }}
{{/if}}
</div>
{{/each}}
{{/if}}
</div>
</section>
{{/each}}
</div>
</template>
ArticlesList.js
Template.ArticlesList.onCreated(function() {
Session.set("showEditFormForArticle", "");
});
Template.ArticlesList.helpers({
showEditForm(articleId) {
return articleId == Session.get("showEditFormForArticle");
},
corrections() {
if (this.corrections)
return this.corrections.map(elem => {
return { ...elem, _id: elem._id + "-by-" + elem.editedByUserName };
});
else [];
}
});
Template.ArticlesList.events({
"click .correction .btn-success"() {
let doc_id = this._id.split("-")[0];
Meteor.call("articles.accept_correction", doc_id, this);
},
"click .correction .btn-danger"() {
let doc_id = this._id.split("-")[0];
Meteor.call("articles.reject_correction", doc_id, this);
},
"click .main-article .btn-success"() {
let doc_id = this._id.split("-")[0];
Meteor.call("articles.accept", doc_id, this);
},
"click .main-article .btn-danger"() {
let doc_id = this._id.split("-")[0];
Meteor.call("articles.reject", doc_id, this);
}
});
жҳҫзӨәеҚ•иҜҚзҡ„еӯ—е…ёпјҢеҢ…жӢ¬еҚ•иҜҚпјҢжіЁйҮҠпјҢзҝ»иҜ‘е’ҢзӨәдҫӢгҖӮ
ArticleSingle.html
<template name="ArticleSingle">
<div id="article-{{_id}}" class="panel panel-default article {{#if notPublished}}-opacity-06{{/if}}">
<div class="panel-heading">
<div class="panel-title words">
<div class="label label-info speach-part">{{speachPart}}</div>
<!-- ГлагРҫР» 1Р№ РҝРҫСҖРҫРҙСӢ РёРјРөРөСӮ РҙРҫРҝРҫР»РҪРёСӮРөР»СҢРҪСғСҺ РёРҪС„РҫСҖРјР°СҶРёСҺ РҙР»СҸ РІСӢРІРҫРҙР°, РҝРҫСҚСӮРҫРјСғ
РҫСҒРҫРұСӢР№ СҲР°РұР»РҫРҪ РөРіРҫ РІСӢРІРҫРҙР°, РҪР°РҝСҖРёРјРөСҖ, СҒСҖРөРҙРҪРөРәРҫСҖРҪРөРІСғСҺ глаСҒСҒРҪСғСҺ Рё РјР°СҒРҙР°СҖСӢ -->
{{#each words}}
<div class="note">{{note}} </div>
<div class="word -arabic-text-big">{{word}}</div>
<div class="collapse transcription">{{transcr word}}</div>
{{#if isMiddleHarakat ../middleHarakat @index}}
<div class="note middleHaracat" title="СҒСҖРөРҙРҪРөРәРҫСҖРҪРөРІР°СҸ глаСҒРҪР°СҸ РҪР°СҒСӮРҫСҸСүРөРіРҫ РІСҖРөРјРөРҪРё">
{{../middleHarakat}}
</div>
{{/if}}
{{/each}}
<button type="button" class="btn btn-default btn-xs btn-transcript"
data-toggle="collapse" data-target="#article-{{_id}} .transcription">
РўСҖР°РҪСҒРәСҖРёРҝСҶРёСҸ
</button>
</div>
</div>
<div class="panel-body">
<ol class="translations">
{{#each translations}}
<li class="translation">
{{translation}}
{{#if examplesCount examples}}
<a href="" class="showExamplesButton" data-toggle="collapse" title="РҝСҖРёРјРөСҖСӢ" data-target=".examples-{{../_id}}-{{@index}}">
<small><i class="glyphicon glyphicon-asterisk"></i>
{{examplesCount examples}}</small>
</a>
<ul class="examples collapse examples-{{../_id}}-{{@index}}">
{{#each examples}}
<li>
<div class="example -arabic-text-mid">{{example}}</div>
<div class="translation">{{translation}}</div>
</li>
{{/each}}
</ul>
{{/if}}
</li>
{{/each}}
</ol>
{{#if image.link}}
<div class="image">
<img class="img-responsive img-rounded" src="{{image.link}}" alt="ArticleImage">
</div>
{{/if}}
<!-- TAGS -->
{{#if tagsRoots}}
<div>
РҡРҫСҖРөРҪСҢ: {{> TagsSelectedSynonyms tags=tagsRoots removeButton=false}}
</div>
{{/if}}
{{#if tagsSubjects}}
<div>
РўРөРјР°СӮРёРәРё: {{> TagsSelectedSubjects tags=tagsSubjects removeButton=false}}
</div>
{{/if}}
{{#if tagsSynonyms}}
<div>
РЎРёРҪРҫРҪРёРјСӢ: {{> TagsSelectedSynonyms tags=tagsSynonyms removeButton=false}}
</div>
{{/if}}
</div>
<div class="panel-footer">
{{> ArticleMenu }}
{{> ArticleCorrectionMenu}}
{{#if showApproveButtons}}
{{> ApproveButtons}}
{{/if}}
</div>
</div>
</template>
ArticleSingle.js
import { Articles } from "/imports/api/articles.js";
import { Subjects } from "/imports/api/subjects.js";
import { transcription, isNotDiacritic } from "/imports/transcription.js";
Template.ArticleSingle.onCreated(function() {
Meteor.subscribe("subjects");
Meteor.subscribe("articlesByIds", this.data.synonyms);
Meteor.subscribe("articlesByIds", this.data.roots);
});
Template.ArticleSingle.helpers({
showApproveButtons() {
return (
Roles.userIsInRole(loggedInUser, ['admin']) &&
this.published === false &&
this.deleted !== true
);
},
notPublished() {
return this.published === false;
},
isMiddleHarakat(middleHarakat, index) {
return middleHarakat && index == 0;
},
rootArticle() {
Meteor.subscribe("articleSingle", this.rootId);
return Articles.findOne({ _id: this.rootId });
},
image() {
const image = Images.findOne({ _id: this.picture });
return image;
},
imageJSON() {
const image = Images.findOne({ _id: this.picture });
image0 = JSON.stringify(image.fetch());
return image0;
},
examplesCount: function(examples) {
return examples.length || 0;
},
transcr: function(text) {
if (text.trim()) return "[ " + transcription(text) + " ]";
},
tagsSubjects() {
const ids = this.subjects;
const tags = [];
let tagsUnordered = Subjects.find({ _id: { $in: ids } }).fetch(); // СҚСӮР° СҲР»СҸРҝР° РІРҫР·РІСҖР°СүР°РөСӮ РјР°СҒСҒРёРІ РІ СҒРјРөСҲР°РҪРҪРҫРј РҝРҫСҖСҸРҙРәРө, РҝРҫСҚСӮРҫРјСғ РёС… РҪР°РҙРҫ Р·Р°РҪРҫРІРҫ СғРҝРҫСҖСҸРҙРҫСҮРёСӮСҢ
ids.forEach(tagId => {
tags.push(
tagsUnordered.filter(elem => {
return elem._id == tagId;
})[0]
);
});
return tags;
},
tagsSynonyms() {
const ids = this.synonyms;
const tags = [];
let tagsUnordered = Articles.find({ _id: { $in: ids } }).fetch();
// СҚСӮР° СҲР»СҸРҝР° { $in: ids } РІРҫР·РІСҖР°СүР°РөСӮ РјР°СҒСҒРёРІ РІ СҒРјРөСҲР°РҪРҪРҫРј РҝРҫСҖСҸРҙРәРө, РҝРҫСҚСӮРҫРјСғ РёС… РҪР°РҙРҫ Р·Р°РҪРҫРІРҫ СғРҝРҫСҖСҸРҙРҫСҮРёСӮСҢ
ids.forEach(tagId => {
tags.push(
tagsUnordered.filter(elem => {
return elem._id == tagId;
})[0]
);
});
return tags;
},
tagsRoots() {
const ids = this.roots;
const tags = [];
let tagsUnordered = Articles.find({ _id: { $in: ids } }).fetch();
// СҚСӮР° СҲР»СҸРҝР° { $in: ids } РІРҫР·РІСҖР°СүР°РөСӮ РјР°СҒСҒРёРІ РІ СҒРјРөСҲР°РҪРҪРҫРј РҝРҫСҖСҸРҙРәРө, РҝРҫСҚСӮРҫРјСғ РёС… РҪР°РҙРҫ Р·Р°РҪРҫРІРҫ СғРҝРҫСҖСҸРҙРҫСҮРёСӮСҢ
ids.forEach(tagId => {
tags.push(
tagsUnordered.filter(elem => {
return elem._id == tagId;
})[0]
);
});
return tags;
}
});
еҘҮжҖӘзҡ„жҳҜпјҢеҪ“жҲ‘еңЁTemplate.ArticleSingle.onCreated console.logпјҲthisпјүдёӯеҲӣе»әж—¶пјҢеҪ“жҲ‘д»Һдё»йЎөйқў/ж·»еҠ ж–Үз« ж—¶пјҢеңЁйҮҚе®ҡеҗ‘д№ӢеҗҺеҸӘжңүдёҖдёӘTemplateInstanceпјҢе®ғжёІжҹ“еҫ—еҫҲеҘҪгҖӮ
дҪҶжҳҜеҪ“жҲ‘д»ҺyйЎөйқўеҲӣе»әж–Үз« article/xж—¶пјҢеңЁд»ҺзҺ°жңүйЎөйқўarticle/xйҮҚе®ҡеҗ‘еҲ°ж–°еҲӣе»әзҡ„article/yйЎөйқўеҗҺпјҢеңЁжҺ§еҲ¶еҸ°дёӯжңү3дёӘTemplateInstancesпјҢе…¶дёӯ第дёүдёӘ{{ 1}}гҖӮжҲ‘д»Қ然дёҚжҳҺзҷҪе®ғеҮәзҺ°еңЁе“ӘйҮҢ:(
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
жңҖеҗҺпјҢжҲ‘жүҫеҲ°дәҶзӯ”жЎҲпјҲжңүеҘҪдәәеё®еҠ©пјүпјҡ
ArticlePage.jsпјҡ
Template.ArticlePage.onCreated(function() {
var self = this;
self.autorun(function() {
const id = FlowRouter.getParam("id");
if (id) {
self.subscribe("articleSingle", id);
}
});
});
йҮҚе®ҡеҗ‘еҗҺйҮҚж–°е‘ҲзҺ°FlowRouter.getParam("id")дёәundefinedпјҢжҲ‘们没жңүи®ўйҳ…гҖӮзҺ°еңЁдёҖеҲҮйЎәеҲ©гҖӮ
- Meteorи·Ҝз”ұеҷЁд»ҺDeps recomputeиҝ”еӣһExceptionпјҡundefined
- MeteorжҠӣеҮәејӮеёёпјҡTrackerйҮҚж–°и®Ўз®—еҮҪж•°зҡ„ејӮеёёпјҡйҖ’еҪ’иҝҮеӨҡ
- TrackerйҮҚж–°и®Ўз®—еҮҪж•°зҡ„ејӮеёёпјҡй”ҷиҜҜпјҡrange.getMemberдёӯзҡ„й”ҷиҜҜзҙўеј•пјҡ
- и·ҹиёӘеҷЁйҮҚж–°и®Ўз®—еҠҹиғҪзҡ„дҫӢеӨ–пјҡж— жі•иҜ»еҸ–еұһжҖ§пјҶпјғ39; 0пјҶпјғ39;жңӘе®ҡд№үзҡ„
- TrackerйҮҚж–°и®Ўз®—еҠҹиғҪзҡ„дҫӢеӨ–жғ…еҶө
- Tracker afterFlushеҮҪж•°зҡ„ејӮеёёпјҡдҪҝз”ЁMaterializeжЁЎжҖҒжңӘе®ҡд№ү
- TrackerйҮҚж–°и®Ўз®—еҠҹиғҪе’Ңеӯҗз”ЁжҲ·IDпјҢеҢ№й…Қй”ҷиҜҜзҡ„дҫӢеӨ–жғ…еҶө
- пјҶпјғ34; TrackerйҮҚж–°и®Ўз®—еҠҹиғҪзҡ„дҫӢеӨ–пјҡж— жі•иҜ»еҸ–еұһжҖ§пјҶпјғ39;е®һдҫӢпјҶпјғ39;жңӘе®ҡд№үпјҶпјғ34; - жөҒжҳҹе’Ңи°·жӯҢең°еӣҫ
- и·ҹиёӘеҷЁйҮҚж–°и®Ўз®—еҠҹиғҪпјҲдёҚеҸҳиҝқ规пјүзҡ„дҫӢеӨ–жғ…еҶө
- еҮәзҺ°ж„ҸеӨ–зҡ„ж–Үз« ='undefined'并еҲҶи§ЈжҲ‘зҡ„еә”з”ЁзЁӢеәҸпјҲи·ҹиёӘеҷЁйҮҚж–°и®Ўз®—еҠҹиғҪзҡ„дҫӢеӨ–жғ…еҶө:)
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ