Raven没有在Sentry中使用源映射来获取TS / JS代码
我已经在C#项目中使用过Sentry,并对此非常满意。所以我也想在一个带有TypeScript的新NodeJS项目中使用它。遗憾的是,所需的源图在这里不起作用。我首先在一个普通的TS项目中尝试过但没有成功。即使在简单的原始JS项目中,它也不会进行任何源代码映射。
对于测试项目,我完全遵循了node / sourcemaps上的文档:
- https://docs.sentry.io/clients/node/config/
- https://docs.sentry.io/clients/node/sourcemaps/#webpack
- https://docs.sentry.io/clients/node/typescript/
结果总是一样的,Sentry在不使用源图的情况下向我展示了丑陋的代码:
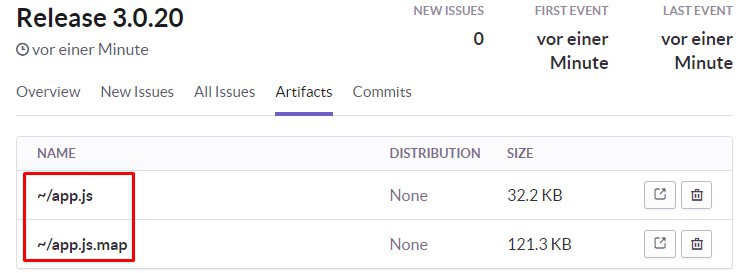
由于未知原因,Sentry似乎没有使用源图,因为相应的版本包含所需的源图:

我花了很多时间在这上面。尝试了几件事,包括推送到哨兵的文件的不同路径/文件名。我还直接使用了Sentry cli工具,以确保webpack插件没有问题。没有任何作用,Sentry总是向我显示原始源代码并忽略源图。
以下文件来自我的第二个nodejs程序,使用纯原始JavaScript。它尽可能地缩小工作。我不知道这里有什么不对,因为我完全按照文档的要求做了。
有什么问题?
生成并上传了源图。首先我认为文件名/路径不匹配。 This older question显示了类似的问题,其中路径不匹配,因为它们不是相对使用~/但在SentryPlugin中这是默认前缀。另一方面,dataCallback确保所有路径都相对于项目根目录,而不是像/home/user/project/dist/app.js这样的绝对路径,这将是默认行为。我在那里做了一个console.log,看他们是否正确相对。
使用普通原始JavaScript的简单NodeJS测试项目
src / app.js(主程序)
var Raven = require('raven')
const path = require('path')
let options = {
release: process.env.RELEASE,
dataCallback: function (data) {
var stacktrace = data.exception && data.exception[0].stacktrace;
if (stacktrace && stacktrace.frames) {
stacktrace.frames.forEach(function (frame) {
if (frame.filename.startsWith('/')) {
frame.filename = 'app:///' + path.basename(frame.filename);
}
});
}
return data;
}
}
Raven.config('http://<DnKey>@<SentryHost>:9000/3', options).install();
//Raven.captureException(new Error('abc'))
throw new Error('Hello123')
webpack.config.js
在此文件中,我将输入路径从src/app.js更改为./src/app.js。 Sentry文档使用./src/app.js,但这会导致无法解析路径的错误。这似乎是文档的错误。
const path = require('path')
const fs = require('fs')
const SentryPlugin = require('@sentry/webpack-plugin')
module.exports = {
target: 'node',
devtool: 'source-map',
entry: {
"app": './src/app.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
},
plugins: [
new SentryPlugin({
release: process.env.RELEASE,
configFile: 'sentry.properties',
include: './dist',
ignore: ['node_modules', 'webpack.config.js'],
})
]
};
sentry.properties
我添加了configFile属性,因为SentryPlugin在内部使用Sentry的CLI。 CLI需要知道来自Sentry的一些信息,如url或auth-token。这可以作为环境变量传递,但我喜欢使用配置文件的方法,根据文档完全有效。 Token根据需要具有project.write权限。
defaults.url=http://SentryHost:9000
defaults.org=sentry
defaults.project=js-test
auth.token=xxx
的package.json
{
"name": "sentry-js-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "rm -rf dist/* && webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@sentry/cli": "^1.30.2",
"@sentry/webpack-plugin": "^1.3.3",
"raven": "^2.4.2",
"webpack": "^4.0.1"
},
"devDependencies": {
"webpack-cli": "^2.0.10"
}
}
启动测试程序
export RELEASE=3.0.20 && npm run build && node dist/app.js
这使用webpack缩小src/app.js并将缩小版本放在dist/app.js中。此外,它还会创建一个名为dist/app.js.map的源图。
每次运行时,我都更改了RELEASE(例如,增加到3.0.21)。自Sentry假设以来,这一点很重要,发布和源文件(也是源图)是1:1的关系。因此,如果我们上传我们的文件以3.0.20版本发布,这是第一次完成。第二次,文件保持不变,因为cli看到它们已经存在。使用新版本可确保我们最新更改的文件始终上传,并且我们不会在玩旧游戏时弄乱旧文件。
我在这个问题上花了很多时间,并且不知道我做错了什么。总结一下,我从文档的教程中做了每一步,并对明显的错误进行了一些小修复。
有关环境的信息
我在Arch Linux上的docker容器中使用自托管Sentry 8.22。 NodeJS用于V9.7.1。
1 个答案:
答案 0 :(得分:1)
经过几个月的努力,我们终于找到了问题。
您会看到这些源文件都在此处,您是否正确标记了版本,并且一切似乎都很好?
我敢打赌自己运行哨兵吗?我们也是。
这就是问题所在。
Sentry分为不同的服务,为了使它们共享数据(源映射...),您需要在它们之间共享卷。请阅读that post正确解释的地方。
此外,如果愿意,您可以将它们托管在S3上,Sentry也可以使用它!
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?