UIPageViewController在主视图
在我的应用程序中,我想创建一个用户故事(入职指南),这将是一堆3-4张可刷卡的卡片。用户可以滑动,在最后一个刷卡后,应用程序启动。用户也可以随时随地跳过。
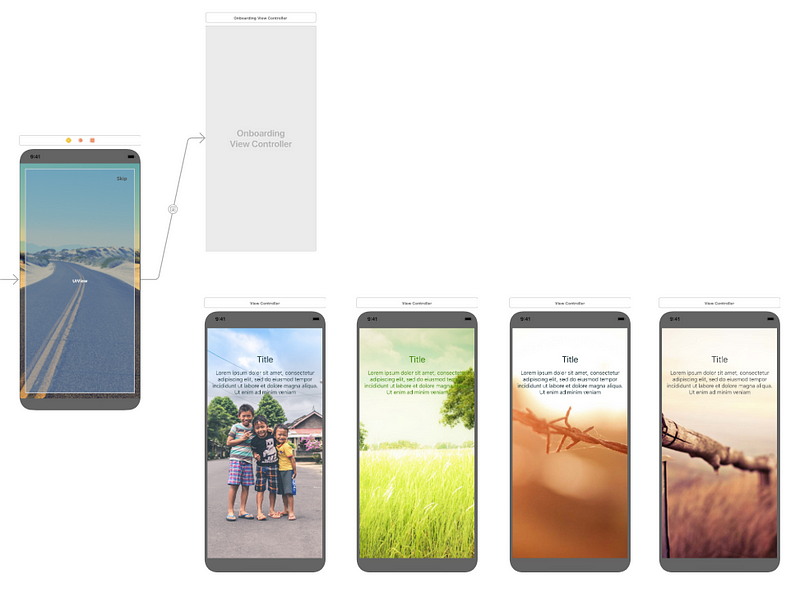
下面与我想要的相似。
预期结果:
您的主视图侧面有点显示。
我开始使用UIPageViewController来管理这样的登机牌,这是我成功完成的。 (我有3个单独的视图 - 提供给我的自定义UIPageViewController)。我还添加了一个小的刷卡点(你通常在这种入门堆栈的底部看到的)。但是,由于最终我希望我的主视图在此页面视图后面,我开始使用容器视图,如tutorial中所建议的那样。我在主视图中引入了一个containerView,使它成为了我的自定义PageViewController类的控制器类。
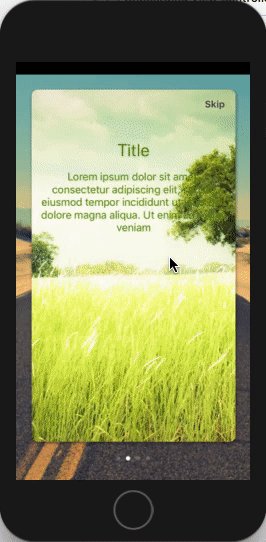
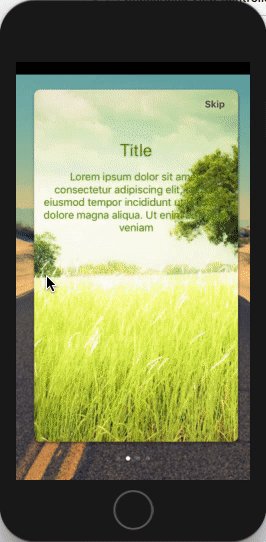
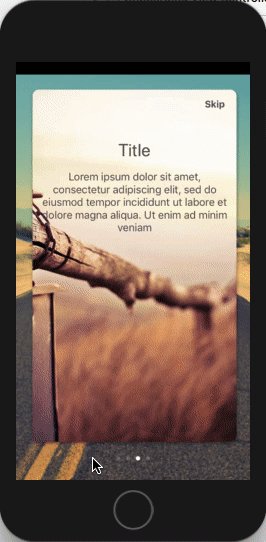
虽然我能够模仿我想要的内容,如下所示,我在自定义UIPageViewController中执行的大多数自定义操作都无法在此Container View的控制器中使用(现在是我的自定义PageViewController)。
实际结果:
我在自定义UIPageViewController中进行的自定义是: 1.底部的滑动(或导航)点。 2.这些点的颜色。 3.背景颜色 4.我打算做更多的事情,比如将它的界限改为RoundedRect等。
在“属性”检查器中进行探索时,以下是可在任何UIPageViewController中更改的属性:
UIPageViewController的属性,通常
下面是容器控制器出现的属性,它现在实际上应该是UIPageViewController的子类,不是吗?如您所见,没有任何部分用于" Page View Controller"一点都不。
我的自定义UIPageViewController的属性(容器的VC不是其子类)
所以,我正在寻找两件事:
问题:
-
这是实现我想要的最佳方式吗? (我也在考虑使用UIAlert等实现这个目标,但我决定反对它,因为我想要更多的控制权)。
-
Container的控制器有什么问题,在将其更改为UIPageViewController时,所有设置都会变为默认值。
我的首要任务是更好地了解我的第一个问题。指针肯定会有所帮助。非常感谢你的想法。
2 个答案:
答案 0 :(得分:4)
根据我的需要,这就是我能够做到的。添加详细信息,以防其他人受益。 我的主ViewController是我的切入点。在主VC中,我使用了Container VC。我拖入UIPageViewController并创建了三个VC,这些VC将是我的UIPageViewController中的页面。我删除了附带的ContainerView的默认控制器。实际上嵌入(嵌入Segue)UIPageViewController到ContainerView(在主VC中)。 整个安排如下:
这样我的mainVC可以保留初始VC。我可以使用角半径缩小我的三个视图,这看起来像一个弹出式排列,就像我需要的那样。我没有使用UIPageViewController使用的默认UIPageControl。相反,我将UIPageViewControl拖入我的主VC(而不是容器VC内)。这样,我就能够添加任何按钮(例如" Skip"),这在使用默认UIPageControl时可能是不可能的。这意味着,我没有在我的UIPageViewController代码中使用这些。
func presentationCount(for pageViewController: UIPageViewController) -> Int {}
func presentationIndex(for pageViewController: UIPageViewController) -> Int {}
为了控制我拖入的新UIPageControl,我在UIPageViewController中引入了委托协议,并使我的主VC遵循协议。然后,当用户滑动页面时,我基本上可以向我的主VC发送消息(UIPageControl是主VC中的插座)。
protocol OnboardingViewControllerDelegate: class {
func onboardingPageViewController(onboardingPageViewController: OnboardingViewController, didUpdatePageCount count: Int)
func onboardingPageViewController(onboardingPageViewController: OnboardingViewController, didUpdatePageIndex index: Int)
}
最后,结果如下,这正是我想要的。如果有人想查看代码,请查看github。
编辑:在视图后面添加了阴影,因此更改了gif。
答案 1 :(得分:1)
使用页面视图控制器可以实现您的目标 - 它将涉及为教程卡创建一个视图控制器,并具有清晰,半透明(非透明)的背景。
您希望页面视图控制器填满整个屏幕,以便不会将分页效果裁剪到教程卡的边界。分页以及锁定滚动的方向将允许您有效地解除您的卡片,直到无法再显示。
因此,不是使用容器视图,而是将页面视图控制器显示为背面剥离,并将演示文稿设置为“Over Current Context” - 这会使视图控制器隐藏在后面。页面视图控制器将显示您配置的教程卡视图控制器阵列。
教程卡视图控制器也没有背景,但在视图的中心将是一个包含文本和关闭按钮的浮动卡。将故事板中的插座连接到自定义教程卡视图控制器,以便您可以使用不同的文本配置多个实例。
在此之后,请确保为视图控制器提供故事板标识符,以便在配置页面视图控制器数据源时对其进行实例化。创建教程卡视图控制器阵列并设置数据源以显示它们。
我不会说这是最好的方式,因为有许多“可刷卡”套餐可以提供这种功能,但是为了DIY,这是一条可行的路线。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?