如何在滚动时修复折叠工具栏中的视图?
我想在其中实现包含两个public func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return cities.filter { $0.contains(self.filterText) }.count
}
public func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) as! ResultsControllerTableViewCell
let (labelCity, labelState, labelType) = cities.filter { $0.contains(self.filterText) }[indexPath.row]
cell.cityName.text = labelCity
cell.stateName.text = labelState
cell.resultType.text = labelType
return(cell)
}
public func textViewDidChange(sender: UITextView, newText: String) {
self.filterText = newText
self.tableView.reloadData()
}
的折叠工具栏,以便用户输入。我正在关注this回答。答案为在折叠工具栏中添加两个EditText提供了完美的解决方案。但这种行为并不像预期的那样。
我取得的成就:
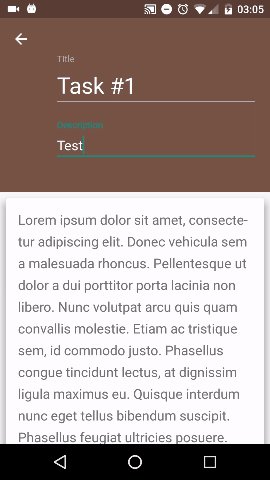
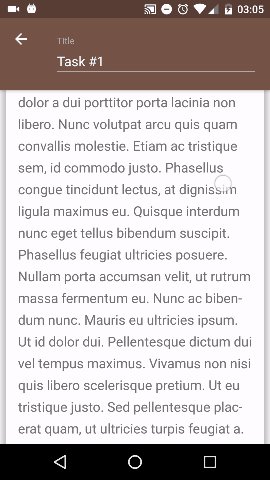
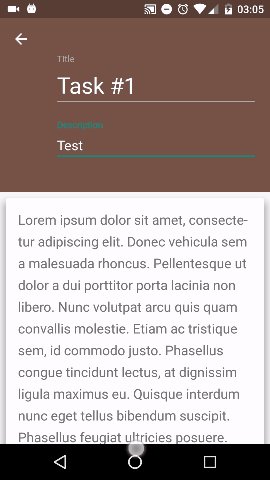
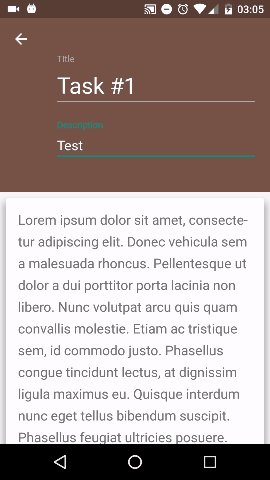
预期行为:
我的XML代码
EditText
我知道我可以使用<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_tool_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp"
app:expandedTitleTextAppearance="@style/Widget.AppCompat.ActionBar.TabText"
app:layout_scrollFlags="scroll|enterAlways"
app:statusBarScrim="?attr/colorAccent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_1"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/primary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_collapseMode="none"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_collapseMode="none"
app:elevation="0dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="32dp"
android:paddingTop="16dp"
android:paddingBottom="56dp"
android:paddingRight="16dp">
<android.support.design.widget.TextInputLayout
android:id="@+id/lNameLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/fNameLayout"
android:layout_marginTop="10dp">
<EditText
android:id="@+id/ltitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Title"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/lNameLayout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/fNameLayout"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<EditText
android:id="@+id/ldesc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Description"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingTop="10dp">
<!--my widgets here-->
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
进行此类样式设置。我读过this post about scroll flags.但是找不到如何将它用于此目的
我还想更改scrollFlag的字体大小,如上面的EditText所示。
但第一个问题是如何修复工具栏中的一个视图,并在用户向上滚动时隐藏另一个视图。如果有人用合适的例子解释,那将是很好的。
1 个答案:
答案 0 :(得分:6)
我确信Todoist正在采取另一种方式,但仍然......
这是 xml布局。主要的想法是,应该固定的视图应该在Toolbar内,当你要隐藏的另一个视图应该在CollapsingToolbarLayout里面有一个不错的上边距时,以防止重叠:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_tool_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="?attr/colorAccent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_collapseMode="parallax"
android:layout_marginLeft="72dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="32dp"
android:layout_marginTop="136dp">
<android.support.design.widget.TextInputLayout
android:id="@+id/lNameLayout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.TextInputEditText
android:id="@+id/ldesc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Description"/>
</android.support.design.widget.TextInputLayout>
</FrameLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<android.support.design.widget.TextInputLayout
android:id="@+id/lNameLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="16dp"
android:layout_marginBottom="16dp"
android:layout_marginTop="48dp">
<android.support.design.widget.TextInputEditText
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Title"
android:textSize="30sp"
android:textColor="@android:color/white"
android:ems="10"/>
</android.support.design.widget.TextInputLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!-- your content here -->
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
然后,为了实现相同的字体大小和上边距动画,我们可以实现AppBarLayout.OnOffsetChangedListener并根据滚动偏移更改为我们的属性设置动画。这是活动类:
public class MainActivity extends AppCompatActivity
implements AppBarLayout.OnOffsetChangedListener {
private static final float COLLAPSED_TEXT_SIZE_SP = 18f;
private static final float COLLAPSED_TOP_MARGIN_DP = 24f;
private static final float MARGIN_SCROLLER_MULTIPLIER = 4f;
private float expandedTextSize;
private float collapsedTextSize;
private int expandedTopMargin;
private int collapsedTopMargin;
private AppBarLayout mAppBarLayout;
private Toolbar mToolbar;
private TextInputEditText editText;
private TextInputLayout textInputLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mAppBarLayout = (AppBarLayout) findViewById(R.id.appbar);
editText = (TextInputEditText) findViewById(R.id.title);
textInputLayout = (TextInputLayout) findViewById(R.id.lNameLayout);
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mAppBarLayout.addOnOffsetChangedListener(this);
expandedTextSize = editText.getTextSize();
collapsedTextSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, COLLAPSED_TEXT_SIZE_SP, getResources().getDisplayMetrics());
expandedTopMargin = ((ViewGroup.MarginLayoutParams) textInputLayout.getLayoutParams()).topMargin;
collapsedTopMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, COLLAPSED_TOP_MARGIN_DP, getResources().getDisplayMetrics());
}
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int offset) {
int maxScroll = appBarLayout.getTotalScrollRange();
float percentage = (float) Math.abs(offset) / maxScroll;
float textSizeDiff = Math.abs(expandedTextSize - collapsedTextSize);
int marginDiff = Math.abs(expandedTopMargin - collapsedTopMargin);
//change text size along with scrolling
editText.setTextSize(TypedValue.COMPLEX_UNIT_PX, expandedTextSize - textSizeDiff * percentage);
//change top view margin along with scrolling
((ViewGroup.MarginLayoutParams) textInputLayout.getLayoutParams()).topMargin = (int) (expandedTopMargin - marginDiff * Math.min(1, percentage * MARGIN_SCROLLER_MULTIPLIER));
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
finish();
return true;
}
return super.onOptionsItemSelected(item);
}
}
因此,对于扩展状态,我使用了默认值,即我们在xml中应用的默认值。对于折叠状态,我已经定义了简单常量。随意适合您的需求。
注意, 当您向Toolbar添加后退按钮或菜单项时,您应该使用left和{{1第二个视图的边距(您要隐藏的边距),因为第一个right是EditText的一部分,因此其边距将根据您添加的内容进行更改。
<强>结果:

快乐的编码!
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?

