HTML选择框 - 如何强制禁用选择以保持其最宽的子宽度?
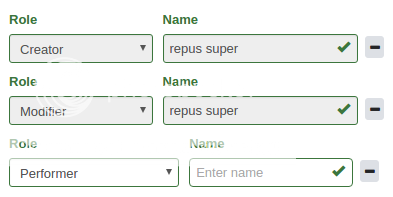
我无法对齐包含“角色”行的表单,可以通过下拉列表选择框进行分配。问题是某些角色是“只读”,因此它们在表单中被禁用(下图中的前两行被禁用):

我发现问题在于禁用的行不会呈现其他可用选项。我想知道是否有一些方法强制选择框保持其子项的宽度,即使它被禁用或我是否必须做一些黑客以确保启用和禁用选择框的宽度均匀?
提前感谢您提出的任何建议!
2 个答案:
答案 0 :(得分:1)
我只想指定一个固定宽度:
<select name="my_select_1" style="width:150px;">
<option value="aaa">aaa</option>
<option value="bbb">bbb</option>
<option value="ccc">ccc</option>
</select>
答案 1 :(得分:0)
首先感谢您的建议。
我通过在每个“列”中添加类名来解决问题(“角色”,“名称”和“减号”按钮可以在问题的图像中看到):
<!-- Container to hold single row of "roles", "names" and "remove" button -->
<div className="role-field-row" key={_.uniqueId("row")} >
<!-- Added className (React) 'left-col' -->
<FormGroup className="on-left left-col">
<ControlLabel>Role</ControlLabel>
<FormControl className="form-control dropdown">
{ this.getRoleGroupOptions(roleGroup, personRole) }
</FormControl>
</FormGroup>
<!-- Added className 'middle-col' -->
<AutoSuggestField className="middle-col" />
<!-- Added className 'right-col' -->
<FormGroup className="on-right right-col">
<ControlLabel> </ControlLabel>
<ButtonGroup bsClass="role-remove-container">
<Button bsSize="xsmall" disabled={ this.props.readOnly }>
<Glyphicon glyph="minus" />
</Button>
</ButtonGroup>
</FormGroup>
</div>
然后我添加了以下样式规则
.role-field-row{
display: flex;
justify-content: space-between;
}
.role-field-row div.left-col{
width:45%;
}
.role-field-row div.middle-col{
width:50%;
}
.role-field-row div select{
width:100%;
}
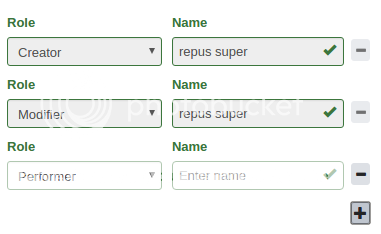
请注意我正在使用反应,因此某些属性,例如“className ='xxx'”在浏览器中呈现为“class ='xxx'”。这些变化的最终结果产生了这个:

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?