иҺ·еҸ–жҲ‘еҪ“еүҚдҪҚзҪ®зҡ„иҮӘе®ҡд№үеј№еҮәзӘ—еҸЈ
жҲ‘еҪ“еүҚзҡ„зҪ‘з«ҷе®Ңе…ЁеҸ–еҶідәҺеҪ“еүҚдҪҚзҪ®гҖӮзҺ°еңЁжҲ‘жӯЈеңЁдҪҝз”Ёең°зҗҶдҪҚзҪ®иҺ·еҸ–еҪ“еүҚдҪҚзҪ®гҖӮдҪҶеңЁзӣ®еүҚжғ…еҶөдёӢпјҢз”ЁжҲ·еҜ№е…ұдә«дҪҚзҪ®ж„ҹеҲ°еӣ°жғ‘гҖӮжүҖд»ҘжҲ‘жғіеҲӣе»әдёҖдёӘиҮӘе®ҡд№үеј№еҮәзӘ—еҸЈпјҲbootstrapпјүжқҘиҺ·еҸ–е®ўжҲ·з«ҜPCзҡ„еҪ“еүҚдҪҚзҪ®гҖӮ
жҲ‘зӣ®еүҚзҡ„д»Јз ҒеҰӮдёӢпјҡ
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, error, {enableHighAccuracy:true,timeout:60000,maximumAge:0});
}
else {
console.log("Geolocation is not supported by this browser.");
}
}
function error(error) {
console.log(error);
}
function showPosition(position) {
var latitude = position.coords.latitude,
longitude = position.coords.longitude;
console.log(latitude);
console.log(longitude);
}
иҜ·её®еҠ©жҲ‘и§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ3)
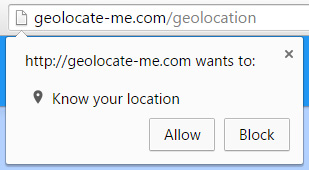
зҺ°еңЁжңүеҠһжі•жөҸи§ҲжөҸи§ҲеҷЁзҡ„ең°зҗҶдҪҚзҪ®жқғйҷҗеј№еҮәзӘ—еҸЈгҖӮеңЁChromeдёҠпјҢе®ғзңӢиө·жқҘеғҸиҝҷж ·пјҡ

з”ЁжҲ·йңҖиҰҒе…ҲеҚ•еҮ»вҖңе…Ғи®ёвҖқжүҚиғҪиҜ»еҸ–е…¶дҪҚзҪ®пјҲиҝҷжҳҜдёҖйЎ№е®үе…ЁеҠҹиғҪпјүгҖӮ дҪҶжҳҜпјҢеҰӮжһңжӮЁз»қеҜ№йңҖиҰҒе®ғпјҢжӮЁеҸҜд»ҘжЈҖжөӢжқғйҷҗжҳҜеҗҰиў«жӢ’з»қпјҢ并еҗ‘з”ЁжҲ·и§ЈйҮҠеҰӮдҪ•жҺҲдәҲжқғйҷҗд»ҘеҸҠжқғйҷҗзҡ„йҮҚиҰҒжҖ§гҖӮ
зӮ№еҮ»this answerжҹҘзңӢзұ»дјјй—®йўҳпјҢthis exampleжҹҘзңӢпјҶпјғ34;жқғйҷҗиў«жӢ’з»қпјҶпјғ34;й”ҷиҜҜпјҡ
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, positionError);
} else {
console.log("Geolocation is not supported by this browser.");
}
}
function showPosition(position) {
// Success, can use position.
console.log("Your position is: " + position);
}
function positionError(error) {
if (error.PERMISSION_DENIED) {
console.log("Error: permission denied");
// Your custom modal here.
showError('Geolocation is not enabled. Please enable to use this feature.');
} else {
// Handle other kinds of errors.
console.log("Other kind of error: " + error);
}
}
function showError(message) {
// TODO
}
getLocation();
- еҪ“еүҚдҪҚзҪ®зҡ„иҮӘе®ҡд№үж ҮжіЁ
- иҺ·еҸ–жҲ‘еңЁiphoneдёӯзҡ„еҪ“еүҚдҪҚзҪ®
- CLLocationManagerзҡ„жҢүй’®ж“ҚдҪңпјҲеҪ“еүҚдҪҚзҪ®еј№еҮәпјү
- д»ҺжҲ‘еҪ“еүҚзҡ„дҪҚзҪ®иҺ·еҸ–жңҖиҝ‘зҡ„дҪҚзҪ®
- Arcgis MapпјҡиҺ·еҸ–еҪ“еүҚдҪҚзҪ®й”ҷиҜҜпјҢдёҚжҳҫзӨәжҲ‘еҪ“еүҚзҡ„дҪҚзҪ®
- з”Ёgps androidиҺ·еҸ–жҲ‘еҪ“еүҚзҡ„дҪҚзҪ®
- AndroidиҮӘе®ҡд№үеј№еҮәзӘ—еҸЈиҺ·еҸ–и§ҶеӣҫдҪҚзҪ®пјҲеј№еҮәзӘ—еҸЈеҶ…пјү
- иҺ·еҸ–жҲ‘еҪ“еүҚдҪҚзҪ®зҡ„иҮӘе®ҡд№үеј№еҮәзӘ—еҸЈ
- ж— жі•иҺ·еҸ–жҲ‘еҪ“еүҚзҡ„дҪҚзҪ®
- иҺ·еҸ–жҲ‘еңЁTabbed Fragementдёӯзҡ„еҪ“еүҚдҪҚзҪ®
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ