像HTML构造函数一样可以旋转而没有聚合来显示分组元素
我正在尝试构建一个HTML组件,它将为我的数据提供类似于数据透视表的视图,但是在pivotarea中使用自定义html元素而不是总和或计数;在下面的示例中,我只使用一串文本,但我希望它是任何HTML元素(img,div,text等)。
我发现很难选择方向,编写自己的代码来生成它(使用jQuery)或使用类似Pivottable的库。我尝试过后者,但是甚至找不到正确的方向w.r.t.自定义聚合器功能。
我可以看到自己重新使用js pivottable生成的html(带有一个简单的计数),然后在jQuery中附加项目,但这似乎是一个相当hacky的解决方案,同时缺乏自定义选项。这种方法的优点包括这样一个事实,即在某些时候我想在网络中包含对colums的过滤/定制。
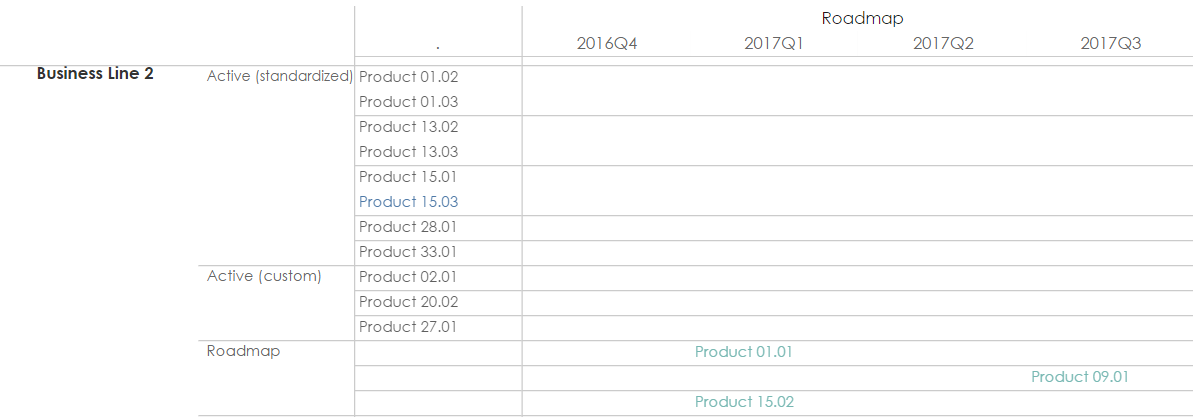
我在寻找什么?鉴于JSON数组有多行具有属性[Columngroup1,Columngroup2]和[Rowgroup 1,rowgroup2,rowgroup3],我想布局它根据以下内容(内置Tableau):

在上面的示例中,[Businessline,Type,Product]是行组,[Active_or_roadmap,Roadmap Quarter]是列组。数据集的粒度更深一层,每个产品都包含在内。可以由多个子产品组成,这些子产品应该放在“活跃的”产品中。列(句点标题)或路线图季度列之一。这可以通过子产品15.03和15.01被分组在同一行'视觉上。
我面临哪些困难?
- 我是否使用HTML表格,我应该使用带有指示行/列的类的div,还是两者的组合?增加了复杂性:在某些时候,我希望非标题列可以滚动'水平(如果太宽)。
- 在我想过滤掉某些行的情况下,我应该重新生成整个表格,还是(误)使用可见性:隐藏?在后一种情况下:我将如何处理部分过滤的产品组(即副产品15.01不可见,副产品15.03确实需要显示)
- 我将如何嵌入' DOM元素中的对象详细信息?即,在hover / clickevent的情况下,我如何知道JSON对象中的哪一行对应于被点击的名称?
请注意,我并不一定要找到完全符合我上述说法的答案,我主要是在寻找方向w.r.t.代码以结构合理和灵活的方式从JSON转到上表。
非常感谢任何帮助,我有一个codepen,其中包含一些示例数据和相当差的尝试。
function load_data(callback){
$.getJSON('https://s3-us-west-2.amazonaws.com/s.cdpn.io/997352/data_portfolioroadmap.json', function(data){
callback(data)
});
}
2 个答案:
答案 0 :(得分:5)
我在想这样的事情
{[
{productTitle:"Product 01.01",state:"Active","quarter":"2017Q1"},
{productTitle:"Product 01.02",state:"Roadmap","quarter":"none"}
]}
有了这个,您应该能够遍历数组并放置每个元素。我会使用自定义div。首先循环四分之一并构建它们。状态循环和过滤器抓住你需要的那些。将过滤后的结果放入新的var中并对其进行排序。当您构建行时,将每个项目放置在正确的列位置。然后重复下一个状态。
希望这是有道理的。
答案 1 :(得分:4)
我认为管理这种复杂的结构可能会迫使您将此表视为嵌入式组件。考虑到这一点,也许React(https://facebook.github.io/react/)可能是适当的解决方案。
考虑扩展现有库对于实现这种成本效益至关重要,因此请参阅https://react.rocks/example/orb(http://github.com/nnajm/orb),使用那里使用的React的组件问题可能更容易扩展。 / p>
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?