以下兄弟姐妹不必要的重画
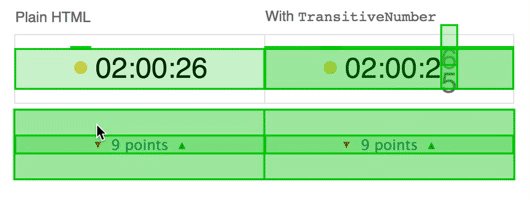
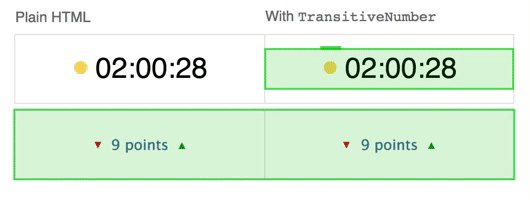
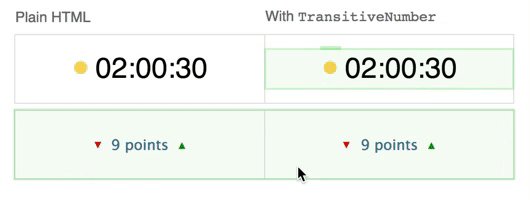
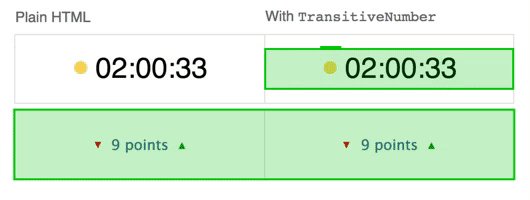
我正在使用react-transitive-number来实现数字更改的传递动画[demo page]

问题是 - 如果您在Chrome开发工具栏中查看this page,“渲染”标签中的“绘制闪烁”,您可能会发现每次转换都会导致兄弟姐妹重绘。
为什么会这样?我可以理解数字的重绘,或任何与此插件相关的元素。但为什么它会影响整个网站的兄弟姐妹呢? 有没有办法避免这些不必要的重绘?
1 个答案:
答案 0 :(得分:1)
将带有数字的每个标签移动到自己的图层解决问题 解决方案是 - 添加
translateZ(0)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?