使用带有或语句的正则表达式拆分字符串
我正在尝试使用正则表达式拆分字符串,理想情况下会在每个空白字符,下划线和大写字母上拆分字符串。
目前我所拥有的是:
/(\s+|_+|[A-Z]+)/
但我只能让它在其中一个条件上分割字符串而不是全部。有小费吗?提前谢谢。
编辑:上面的当前(现在修订的)正则表达式将在大写,空格和下划线上分割一个字符串......但是它会像这样拆分:
'hello World Goodbye' = ['hello', 'W', 'orld', 'G', 'oodbye']
我想将字符串拆分为大写字母而不是之后,就像这样:
['hello', 'World', 'Goodbye']
4 个答案:
答案 0 :(得分:2)
来自你的评论:
我的意图是能够解析带有下划线,空格或大写字母的任何字符串,并在这些“单词”之间放置连字符。然而,字符串有时可能以
helloWorldGoodbye的形式出现,它们在驼峰的情况下聚集在一起并且难以分离。
要拆分空格或下划线,请使用字符类[\s_]+。要在大写字母之前另外拆分,请使用预测。
总而言之,这看起来像是:
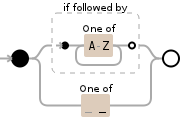
/[\s_]+|(?=[A-Z])/
你可以像这样使用它:
var str = "HelloWorld good_bye";
str = str.split(/[\s_]+|(?=[A-Z])/).join("-");
document.body.innerHTML = str;
"hello World Goodbye" -> "hello-World-Goodbye"
"hello_World_Goodbye" -> "hello-World-Goodbye"
"helloWorldGoodbye" -> "hello-World-Goodbye"
答案 1 :(得分:1)
1:0.6 2:0.6 3:0.8 4:0.3 5:0.5 6:0.7 7:0.6这使用正向前瞻断言。
但是“BOB”呢?据推测他不应该分裂,所以首都应该跟小写字符:
var x = "Hello World Good_bye CruelWorld";
var y = x.split(/\s+|_|(?=[A-Z])/);
console.log(y);
// ["Hello", "World", "Good", "bye", "Cruel", "World"]
这并未涵盖所有可能的变化,但确实符合所描述的问题。
进一步尝试涵盖不同的可能性:
var x = "Hello World Good_bye CruelWorld BOB";
var y = x.split(/\s+|_|(?=[A-Z][a-z])/);
console.log(y);
// ["Hello", "World", "Good", "bye", "Cruel", "World", "BOB"]
答案 2 :(得分:1)
拆分条件
删除:在空白处,下划线
保持:提前大写
正则表达式[\s_]+|(?=[A-Z])
答案 3 :(得分:0)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?