UITableView可以用UICollectionView滚动吗?
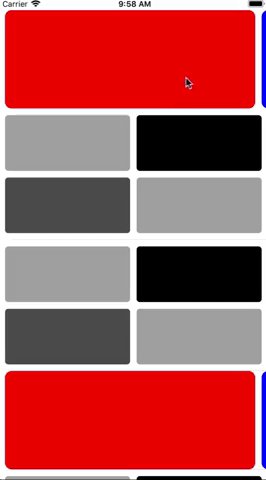
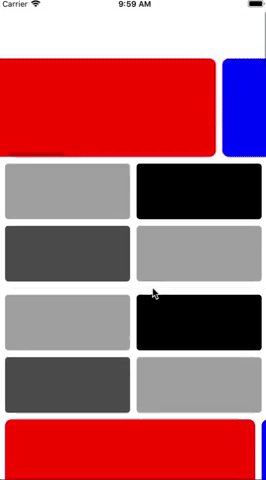
我有以下结构......
我将两个集合视图包装到tableview
中一个在tableview标题(Collection1)中,另一个在tableview第一行(Collection2)中。
所有功能都很好(两个集合视图)。
只是...
当我在Collection2中向上滚动时,Collection1将不会向上滚动,因为我只滚动collectionViews而不是tableview。
当我在Collection1中滚动时,它只会一起滚动。
是否可以将标题视图与用户一起滚动,就像app store的索引轮播标题一样?
或者我只是去了错误的地方,我应该用其他方法来接近。
2 个答案:
答案 0 :(得分:11)
解决方案
-
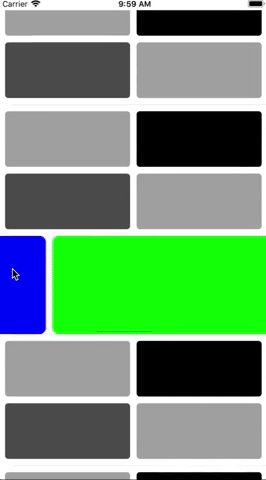
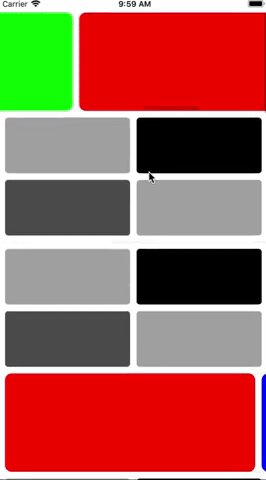
当您将CollectionView1保存为TableViewHeader时,CollectionView1在到达顶部后将始终位于TableView的顶部。如果您希望Collection1和Collection2一起向上滚动,则需要将CollectionView1保留在单元格中,而不是标题。
-
确保CollectionView2内容高度小于或等于TableViewCell的高度。当我在App Store上查看时,他们总是使SubCollectionView内容高度等于TableViewCell的高度(如果他们使用TableView)。
结果

有关详细信息,您可以查看我的示例项目
https://github.com/trungducc/stackoverflow/tree/app-store-header
答案 1 :(得分:3)
问题
1)你的tableview单元 Collectionview (让我们说集合2),集合2是可滚动的。所以当你向上滚动tableview时,不要向上滚动
解决方案
1)只需简单且有效的解决方案高度常数,您必须使用> = 关系为 collection2 赋予高度不变和 0 常量值和 750 优先级!!
现在的问题是如何使用这个
您需要将IBOutlet高度常量保持为自定义tableview单元格,并且需要从那里管理集合视图高度。
这是示例
class FooTableViewCell: UITableViewCell {
static let singleCellHeight = 88;
@IBOutlet weak var titleLabel: UILabel!
@IBOutlet weak var descriptionLabel: UILabel!
@IBOutlet weak var iconsCollectionView: IconsCollectionView!
@IBOutlet weak var const_Height_CollectionView: NSLayoutConstraint!
var delegateCollection : TableViewDelegate?
var bars:[Bar] = [] {
didSet {
self.iconsCollectionView.reloadData()
iconsCollectionView.setNeedsLayout()
self.layoutIfNeeded()
let items:CGFloat = CGFloat(bars.count + 1)
let value = (items / 3.0).rounded(.awayFromZero)
const_Height_CollectionView.constant = CGFloat((iconsCollectionView.collectionViewLayout as! UICollectionViewFlowLayout).itemSize.height * value)
self.layoutIfNeeded()
}
}
override func awakeFromNib() {
iconsCollectionView.translatesAutoresizingMaskIntoConstraints = false
iconsCollectionView.initFlowLayout(superviewWidth: self.frame.width)
iconsCollectionView.setNeedsLayout()
iconsCollectionView.dataSource = self
iconsCollectionView.delegate = self
const_Height_CollectionView.constant = iconsCollectionView.contentSize.height
self.layoutIfNeeded()
self.setNeedsLayout()
}
}
您可以查看我的回答Making UITableView with embedded UICollectionView using UITableViewAutomaticDimension非常相似且100%正常工作
另一种解决方案您也可以将UICollectionView与包含其他水平集合视图的部分一起使用,使用此解决方案,您不需要为每个单元格管理内容大小
希望它有用
- Tableview与UICollectionView内部滚动不顺畅
- UICollectionView水平滚动布局问题
- 为什么UICollectionView不能在其中滚动UIButtons?
- UITableView里面的UICollectionView带有动态输入(UICollectionView)
- UITableView可以用UICollectionView滚动吗?
- 是否可以使用垂直滚动集合视图或表视图执行此操作?
- 在其中使用Collectionview计算TableViewCellHeight
- UITableViewCell无法拦截滚动事件
- tableView单元格内的多个collectionView单元格在滚动上更改设计
- tableView内部的collectionView返回滚动上的第一个索引
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
