śĶģŚä®śďćšĹúśĆČťíģšłéťÄČť°ĻŚć°ś†áťĘėťá挏†
śąĎŤĮēŤŅášĹÜś≤°śúČÁĒ®ÁöĄšłúŤ•Ņ
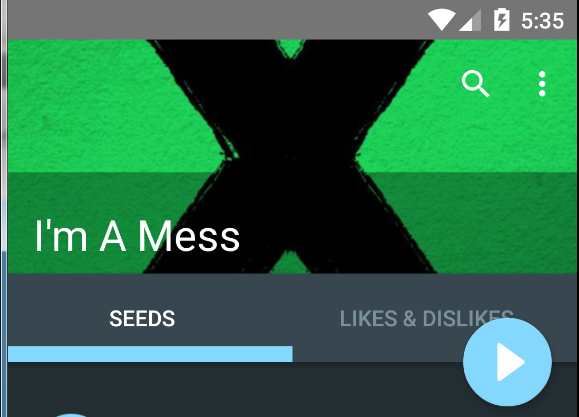
- šĹŅÁĒ®ŤīüŚ°ęŚÖÖŚįÜFABŚźĎšłčÁ߼Śä®šłÄÁāĻ„ÄāšĹÜŚ°ęŚÖÖś≤°śúČšļßÁĒüšĽĽšĹēŚĹĪŚďć
- ś†áÁ≠圆∑ŚľŹšĹŅťáćŚäõŚíĆŚłÉŚĪÄťáćŚäõ=‚Äúť°∂ťÉ®‚ÄĚԾƍŅôś≤°śúČšĽĽšĹēśēąśěú„Äā
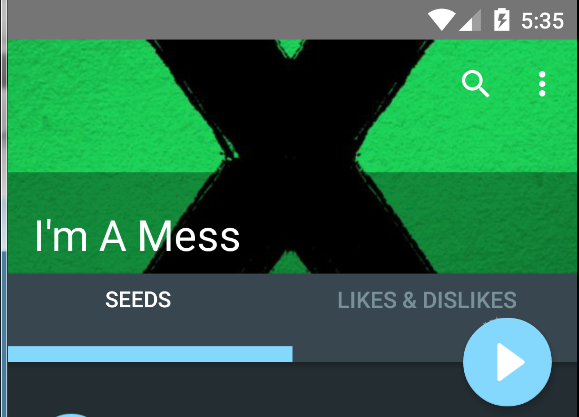
ŤŅėŚįĚŤĮēśõīśĒĻŚįļŚĮłšłļŤŅ∑šĹ†ÁöĄFABԾƍŅôšł™ŚŹĮšĽ•Ś∑•šĹúԾƚĹÜśąĎśÉ≥šŅĚśĆĀśĆČťíģÁöĄŚ§ßŚįŹÁõłŚźĆ„Äā
śúČšĽÄšĻąŚĽļŤģģŚźóÔľü

`
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:gravity="center_horizontal"
android:minHeight="?android:attr/actionBarSize"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:layout_gravity="top"
android:id="@+id/materialup.tabs"
style="@style/MyCustomTabLayout"
android:layout_width="fill_parent"
android:layout_height="?attr/actionBarSize"
android:fillViewport="false"/>
</LinearLayout>
</FrameLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:elevation="8dp"
app:fabSize="normal"
android:src="@drawable/play"
app:layout_anchor="@id/materialup.tabs"
app:layout_anchorGravity="bottom|center|right"/>`
ŤŅôśėĮś†áÁ≠圆∑ŚľŹ
<style name="MyCustomTabTextAppearance" parent="TextAppearance.Design.Tab">
<item name="android:textSize">14sp</item>
<item name="android:textColor">?android:textColorSecondary</item>
<item name="android:paddingBottom">10dp</item>
<item name="textAllCaps">true</item>
</style>
śąĎś≠£Śú®Śä™ŚäõŚģěÁéįŤŅôś†∑ÁöĄÁõģś†á

1 šł™Á≠Ēś°ą:
Á≠Ēś°ą 0 :(ŚĺóŚąÜÔľö0)
šĹŅÁĒ®CoordinatorLayoutśúČŚä©šļéÁģ°ÁźÜśā®ÁöĄŚ≠źŤßÜŚõĺ
<android.support.design.widget.CoordinatorLayout >
<android.support.design.widget.AppBarLayout >
<android.support.v7.widget.Toolbar />
<!-- The Tab rests directly below the Toolbar, attached below it -->
<android.support.design.widget.TabLayout />
</android.support.design.widget.AppBarLayout>
<!-- Helps handing the Fragments to load for each Tab -->
<android.support.v4.view.ViewPager />
    
ÁõłŚÖ≥ťóģťĘė
- ś†áÁ≠协úŚćēťá挏†
- ÁöĄTabPanel„ÄāťēŅś†áťĘėś†áťĘėťá挏†ŚÖ≥ťó≠Ś∑•ŚÖ∑
- ŚįÜśĶģŚä®śďćšĹúśĆČťíģšłéŚą∑ŤŅáÁöĄťÄČť°ĻŚć°šłÄŤĶ∑Á߼Śä®
- UIToolbarś†áťĘėťá挏†ŚģĆśąźśĆČťíģ
- śĶģŚä®śďćšĹúśĆČťíģšłéťÄČť°ĻŚć°ś†áťĘėťá挏†
- Ś∑•ŚÖ∑ś†ŹšłéśĶģŚä®śďćšĹúśĆČťíģťá挏†
- šĽÖťôźšłČśėüGalaxy Tabšł≠ÁöĄśĶģŚä®śďćšĹúśĆČťíģťóģťĘė
- ś†áťĘėśĖáśú¨šłéCollapsingToolbarLayoutšł≠ÁöĄś†áťĘėŚźéťÄÄśĆČťíģťá挏†
- śúÄŚźéšłÄś¨°cardviewšł≠ÁöĄśĶģŚä®śďćšĹúśĆČťíģťá挏†Ś§ćťÄČś°Ü
- śĶģŚä®śďćšĹúśĆČťíģŚú®ŚļĒÁĒ®Á®čŚļŹÁöĄśõīśĒĻťÄČť°ĻŚć°šłäšŅĚśĆĀśČ©ŚĪēÁä∂śÄĀ
śúÄśĖįťóģťĘė
- śąĎŚÜôšļÜŤŅôśģĶšĽ£Á†ĀԾƚĹÜśąĎśó†ś≥ēÁźÜŤß£śąĎÁöĄťĒôŤĮĮ
- śąĎśó†ś≥ēšĽéšłÄšł™šĽ£Á†ĀŚģěšĺčÁöĄŚąóŤ°®šł≠Śą†ťô§ None ŚÄľÔľĆšĹÜśąĎŚŹĮšĽ•Śú®ŚŹ¶šłÄšł™Śģěšĺčšł≠„ÄāšłļšĽÄšĻąŚģÉťÄāÁĒ®šļ隳Ěł™ÁĽÜŚąÜŚłāŚúļŤÄĆšłćťÄāÁĒ®šļ錏¶šłÄšł™ÁĽÜŚąÜŚłāŚúļÔľü
- śėĮŚź¶śúČŚŹĮŤÉĹšĹŅ loadstring šłćŚŹĮŤÉĹÁ≠ČšļéśČďŚćįÔľüŚćĘťėŅ
- javašł≠ÁöĄrandom.expovariate()
- Appscript ťÄöŤŅášľöŤģģŚú® Google śó•ŚéÜšł≠ŚŹĎťÄĀÁĒĶŚ≠źťāģšĽ∂ŚíĆŚąõŚĽļśīĽŚä®
- šłļšĽÄšĻąśąĎÁöĄ Onclick Áģ≠Ś§īŚäüŤÉĹŚú® React šł≠šłćŤĶ∑šĹúÁĒ®Ôľü
- Śú®ś≠§šĽ£Á†Āšł≠śėĮŚź¶śúČšĹŅÁĒ®‚Äúthis‚ÄĚÁöĄśõŅšĽ£śĖĻś≥ēÔľü
- Śú® SQL Server ŚíĆ PostgreSQL šłäśü•ŤĮĘԾƜąĎŚ¶āšĹēšĽéÁ¨¨šłÄšł™Ť°®Ťé∑ŚĺóÁ¨¨šļĆšł™Ť°®ÁöĄŚŹĮŤßÜŚĆĖ
- śĮŹŚćÉšł™śēįŚ≠óŚĺóŚąį
- śõīśĖįšļÜŚü錳āŤĺĻÁēĆ KML śĖᚼ∂ÁöĄśĚ•śļźÔľü