为什么在Postback之后复制innerHTML时插入逗号?
这种情况听起来很复杂,但并不是那么糟糕。这段代码末尾的javascript似乎是健全的。
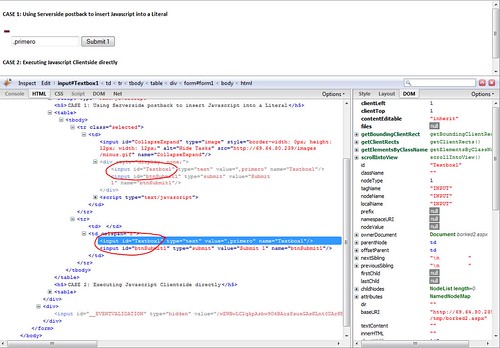
编辑:这是在实时服务器上运行的页面。第一个例子不是在open和closed之间交替,因为我撕掉了很多代码,以便尽可能地缩小示例范围。
http://69.64.80.239/tmp/borked2.aspx
以下客户端代码中列出了两种情况。第一个案例在点击图像按钮时回发,并使用图像按钮的clientid作为参数添加对大型javascript函数的调用。
第二种情况只是使用onClientClick,并在没有回发的情况下执行javascript。
这两种方法都可以显示和隐藏应该出现的文本框。但是,使用回发方法,每次来回时都会插入逗号 - 先是1然后是3然后是7然后是15然后是31.这种奇怪的行为不会发生在案例#2中,这让我相信在这种情况下的javascript很健康。
当回发发生时,'value =“,”'属性出现在我之前没有的文本框中。越来越多的逗号适合新添加的属性。
这种情况非常严重,以便有效地突出问题。最终这会导致我正在执行相同副本的详细信息视图,以便在其提交的每个表单值的开头添加逗号。
我完全被难倒了,所以我只想尽可能地发布代码!任何想法将不胜感激!
<h5>CASE 1: Using Serverside postback to insert Javascript into a Literal</h5>
<table><tr><td>
<asp:ImageButton id="CollapseExpand" runat="server" ImageUrl="/images/plus.gif" src="/images/plus.gif"
AlternateText="Hide Tasks" Width="12" Height="12" onclick="CollapseExpand_Click"
/>
<div style="display:none">
<asp:TextBox runat="server" ID="Textbox1"></asp:TextBox>
<asp:Button runat="server" ID="btnSubmit1" Text="Submit 1" />
</div>
<asp:Literal runat="server" ID="ScriptAnchorTest"></asp:Literal>
</td></tr></table>
CASE 1 Codebehind
protected void CollapseExpand_Click(object sender, ImageClickEventArgs e)
{
Literal l = (Literal)this.ScriptAnchorTest;
l.Text = "<script type=\"text/javascript\">Expand(document.getElementById('" + this.CollapseExpand.ClientID + "'));</script>";
}
案例2:直接执行Javascript Clientside
<asp:ImageButton id="CollapseExpand2" runat="server" src="/images/plus.gif"
AlternateText="Hide Tasks" Width="12" Height="12" onClientClick="Expand(this); return false;"
/>
<div style="display:none">
<asp:TextBox runat="server" ID="TextBox2"></asp:TextBox>
<asp:Button runat="server" ID="btnSubmit2" Text="Submit 2" />
</div>
</td></tr></table>
// Javascript函数 function Expand(image,index){ //获取图像的来源 var src = image.getAttribute(“src”);
// if src is currently "plus.", then toggle it to "minus.png"
if (src.indexOf("plus") > 0) {
// toggle the image
image.src = image.src.replace("plus", "minus");
var tr = image.parentNode.parentNode;
// Get a reference to the next row from where the image is
var next_tr = tr.nextSibling;
// Get a refernece to the <tbody> tag of the grid
var tbody = tr.parentNode;
// Get a reference to the image's column
var td = image.parentNode;
var detailnode
//loop through the content of the image's column. if hidden div is found, get a reference
for (var j = 0; j < td.childNodes.length; j++) {
if (td.childNodes[j].nodeType == 1) {
if (td.childNodes[j].nodeName.toLowerCase() == 'div') {
detailnode = td.childNodes[j].cloneNode(true);
}
}
}
// Create a new table row for "Expand"
var newtr = document.createElement('tr');
var newtd = document.createElement('td');
var newfirsttd = newtd.cloneNode(true);
/* insert an empty cell first */
newtr.appendChild(newfirsttd);
newtd.colSpan = 8;
// insert the hidden div's content into the new row
newtd.innerHTML = detailnode.innerHTML;
newtr.appendChild(newtd);
tbody.insertBefore(newtr, next_tr);
tr.className = "selected";
}
else {
image.src = src.replace("minus", "plus");
var row = image.parentNode.parentNode;
var rowsibling = row.nextSibling;
var rowparent = row.parentNode;
rowparent.removeChild(rowsibling);
}
2 个答案:
答案 0 :(得分:6)
我没有时间阅读您的整个代码,但请注意以下事项:您可能正在复制HTML块并在代码中创建它的克隆。这样,你实际上得到两个具有相同Id的文本框,尽管你只看到其中一个。在回发时,浏览器将值连接为以逗号分隔的列表。例如,如果分别在文本框中输入“Test1”和“Test2”,然后提交,则两个文本框都会将值加倍。现在,如果你只扩展其中一个(第一个,让我们说),并提交,只有扩展的一个再次加倍,而未扩展的那个在回发时保持不变。
对于解决方案,如果您只需要显示或隐藏div,最好的方法是从javascript,客户端,通过更改该div的样式(可见性),而不是通过克隆它来实现。这样,您的功能可以减少到一行代码。
答案 1 :(得分:4)
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?