如何强制定位元素保持在可查看的浏览器区域内?
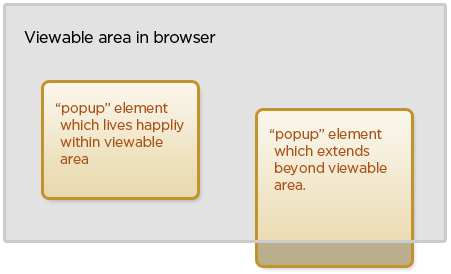
我有一个将“popup”元素插入DOM的脚本。它在点击事件中设置相对于鼠标坐标的top和left css属性。除了这些“弹出”元素的高度是可变的并且其中一些超出浏览器窗口的可视区域之外,它的效果很好。我想避免这种情况。

这是我到目前为止所拥有的
<script type="text/javascript">
$(function () {
$("area").click(function (e) {
e.preventDefault();
var offset = $(this).offset();
var relativeX = e.pageX - offset.left;
var relativeY = e.pageY - offset.top;
// 'responseText' is the "popup" HTML fragment
$.get($(this).attr("href"), function (responseText) {
$(responseText).css({
top: relativeY,
left: relativeX
}).appendTo("#territories");
// Need to be able to determine
// viewable area width and height
// so that I can check if the "popup"
// extends beyond.
$(".popup .close").click(function () {
$(this).closest(".popup").remove();
});
});
});
});
</script>
2 个答案:
答案 0 :(得分:7)
您可以将窗口宽度/高度与窗口的scrollTop,scrollLeft等进行比较。
以下是一些方法供您查看:
$(window).width()
$(window).height()
$(window).scrollTop()
$(window).scrollLeft()
$(window).scrollWidth()
$(window).scrollHeight()
查看有关这些方法的jQuery文档。根据您想要的行为,您需要将弹出窗口的宽度和位置与窗口的当前可见区域进行比较,并通过滚动尺寸确定。
答案 1 :(得分:1)
我找到了解决方案。我在原始问题中添加了以下代码代替我的4行注释。
var diffY = (popup.offset().top + popup.outerHeight(true)) - $(window).height();
if (diffY > 0) {
popup.css({ top: relativeY - diffY });
}
var diffX = (popup.offset().left + popup.outerWidth(true)) - $(window).width();
if (diffX > 0) {
popup.css({ left: relativeX - diffX });
}
@liquidleaf 向我指出了正确的方向,所以+1并感谢你。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?