对于大多数浏览器,什么技巧会在浏览器窗口中提供最可靠/兼容的声音警报
我希望能够在浏览器窗口中使用Javascript播放闹钟声音,最好是需要任何浏览器插件(Quicktime / Flash)。我一直在尝试使用Javascript中的标记和新的Audio对象,但结果是混合的:

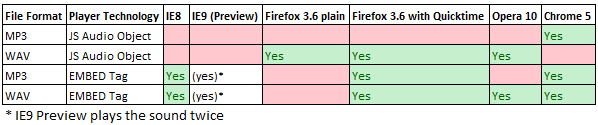
如您所见,没有适用于所有浏览器的变体。
我是否会错过更多跨浏览器兼容的技巧?
这是我的代码:
// mp3 with Audio object
var snd = new Audio("/sounds/beep.mp3");snd.play();
// wav with Audio object
var snd = new Audio("/sounds/beep.wav");snd.play();
// mp3 with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.mp3" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
// wav with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.wav" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
}
2 个答案:
答案 0 :(得分:1)
您是否尝试过HTML5's sound tag?
答案 1 :(得分:1)
谢谢你的表。我也有同样的问题。我不想使用任何闪存,但它必须在任何平台上工作。 HTML 5仅受较新浏览器的支持,不能用作“全球”解决方案。仍然有太多人使用IE 6 :-) 我使用jQuery的浏览器属性来管理不同的对象:
if ($.browser.mozilla || $.browser.opera) {
var snd = new Audio("beep.wav"); snd.play();
...
if ($.browser.msie) {
var soundPlayer = $("<embed src='scripts/beep.mp3' hidden='true' autostart='true' loop='false' />");
$("body").append(soundPlayer);
...
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?