样式化HTML提交按钮(CSS,不同的浏览器)
我想设置一个提交按钮,它似乎在不同的浏览器中以不同的方式呈现。
<p id="lineInput">
<label for="task">Add a Task</label>
<input type="text" name="task" id="task" />
<input type="submit" id="btnSubmit" value="Add" />
</p>
#lineInput {
...
位置:相对; 保证金:0px; }
#btnSubmit {
...
padding: 6px 8px;
margin: 0;
font: 1em/1em Hetilica;
position: absolute;
right: 2px;
top: 3px;
}

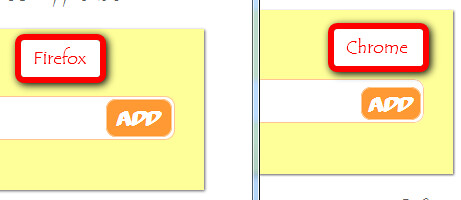
当#btnSubmit有bottom: 3px时,请注意Chrome上的添加按钮太低。如果使用bottom: 5px在Chrome中修复但在Firefox中的问题太高
1 个答案:
答案 0 :(得分:1)
尝试将此插件添加到css文件的顶部:
*{
margin:0;
padding:0;
}
这样你可以测试是否存在一些默认的浏览器填充/边距问题而不使用一些大的css重置东西...
我可以告诉你的是,我认为问题在于你将<p></p>包裹在默认 10px底部和顶部填充中,所以可能尝试将其重置为0的CSS。
#lineInput{
padding:0;
}
或者只是将该段改为div。
也许这就是解决方案,但也许它不是,因为你正在使用绝对定位......
我已经计算了px和图片两部分中的字母都是15px。在firefox下面,橙色部分末尾的字母为11px,而色度为8px。在firefox中,从字母顶部到橙色部分的开头有12px,在chrom中有10px。这就是5px的差异。
试试这个:
#btnSubmit{
height:38px;
padding:0;
}
这将使按钮高38像素,字母将位于按钮的左上角。然后你可以加上这个:
text-align:center;
padding-top:10px; // or how much is needed to be verticaly centered.
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?