Safari Frames Invisible Scrollbar
我正在开发一个网站,它不仅使用框架,还使用框架内的框架(呃,我知道,但我不能选择)。它实际上大部分时间都可以正常工作,但我遇到了Safari中帧中某些帧的问题(仅限)。
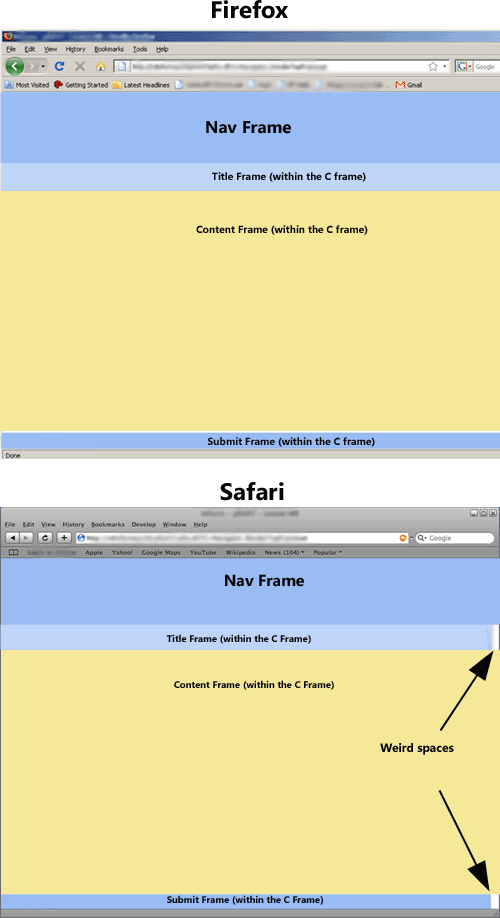
一些双深帧在Safari中渲染,框架右侧有一个小空间 - 我认为它只是滚动设置为“no”的那些,但摆弄滚动设置没有修好了。它基本上看起来应该有一个滚动条,但没有。
我一直在研究这个问题并尝试了很多方面:更改行的高度,更改滚动设置,添加colls='100%'标记,更改帧内容的高度,如以及检查以确保整个宽度设置为100%。到目前为止,没有任何东西可以解决。
有人知道这里发生了什么吗?
以下是代码的基本要点和一些截图 - 请原谅缺少正确的引号;它仍然在这个代码库中渲染和修复它们将是一场失败的战斗:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
在第二帧(名为“C”,src为“contentFrame”)内部是:
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
麻烦的帧是第一帧(命名为“title”,src为“pageTitle.html”),最后一帧(命名为“ContextPanel”,src为“submitBar.html”)的宽度都设置为100%和高度为100%,未设置,或者小于或等于行高的值。
以下是问题的图片:

2 个答案:
答案 0 :(得分:2)
显示滚动条的标题和提交框架可以包含html body标签scroll =“no”
<body scroll="no">
所以无论是帧还是普通渲染,都没有滚动条。
答案 1 :(得分:2)
当您没有足够的空间来绘制整个滚动条窗口小部件集时,您会看到Safari如何绘制滚动条。您应该在CSS中为overflow: hidden设置您不想滚动的任何框架/页面的body。请注意,Safari并不完全遵守这些规则(或元素上的scroll="no"),因为如果实际上有超出可见区域的内容,您可以通过拖动选择其内容来实际滚动元素。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?