зЃАеНХењЂжНЈзЪДйҐЬиЙ≤йАЙжЛ©еЩ®еЉєеЗЇз™ЧеП£пЉИiOSпЉЙ
жЬЙдЄАзІНзЃАеНХзЪДжЦєж≥ХеПѓдї•еЬ®swiftдЄ≠еЃЮзО∞йҐЬиЙ≤йАЙжЛ©еЩ®еЉєеЗЇз™ЧеП£еРЧпЉЯжШѓеР¶жЬЙеПѓзФ®дЇОж≠§зЫЃзЪДзЪДеЖЕзљЃеЇУжИЦUIеЕГзі†пЉЯжИСзЬЛеИ∞дЄАдЇЫзФ®objective-cеЖЩзЪДйҐЬиЙ≤йАЙжЛ©еЩ®пЉМдљЖеЃГдїђеЈ≤зїПе•љеЗ†еєідЇЖпЉМжИСжГ≥зЯ•йБУжШѓеР¶жЬЙжЫіжЦ∞зЪДдЄЬи•њгАВ
9 дЄ™з≠Фж°И:
з≠Фж°И 0 :(еЊЧеИЖпЉЪ71)
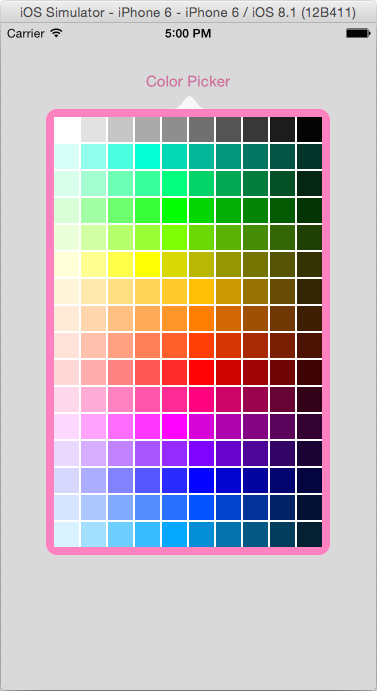
ињЩжШѓжИСеИґдљЬзЪДдЄАдЄ™пЉМеЃГе∞±еГПеЃГдЄАж†ЈзЃАеНХгАВеЃГеП™жШѓдЄАдЄ™иљїйЗПзЇІзЪДUIViewпЉМеЕБиЃЄжВ®жМЗеЃЪеЕГзі†е§Іе∞ПпЉМдї•йШ≤жВ®жГ≥и¶БйШїе°ЮеМЇеЯЯпЉИelementSizeпЉЖgt; 1пЉЙгАВеЃГеЬ®зХМйЭҐжЮДеїЇеЩ®дЄ≠зїШеИґпЉМеЫ†ж≠§жВ®еПѓдї•иЃЊзљЃеЕГзі†е§Іе∞ПеєґжЯ•зЬЛзїУжЮЬгАВеП™йЬАе∞ЖзХМйЭҐжЮДеїЇеЩ®дЄ≠зЪДдЄАдЄ™иІЖеЫЊиЃЊзљЃдЄЇж≠§з±їпЉМзДґеРОе∞ЖиЗ™еЈ±иЃЊзљЃдЄЇеІФжЙШгАВељУжЬЙдЇЇзВєеЗїжИЦжЛЦеК®еЃГеєґеЬ®иѓ•дљНзљЃдљњзФ®uicolorжЧґеЃГдЉЪеСКиѓЙдљ†гАВеЃГе∞ЖдљњиЗ™еЈ±йАВеЇФиЗ™еЈ±зЪДзХМйЩРпЉМйЩ§ж≠§з±їдєЛе§ЦдЄНйЬАи¶БдїїдљХеЕґдїЦдїїдљХдЄЬи•њпЉМдЄНйЬАи¶БеЫЊеГПгАВ
internal protocol HSBColorPickerDelegate : NSObjectProtocol {
func HSBColorColorPickerTouched(sender:HSBColorPicker, color:UIColor, point:CGPoint, state:UIGestureRecognizerState)
}
@IBDesignable
class HSBColorPicker : UIView {
weak internal var delegate: HSBColorPickerDelegate?
let saturationExponentTop:Float = 2.0
let saturationExponentBottom:Float = 1.3
@IBInspectable var elementSize: CGFloat = 1.0 {
didSet {
setNeedsDisplay()
}
}
private func initialize() {
self.clipsToBounds = true
let touchGesture = UILongPressGestureRecognizer(target: self, action: #selector(self.touchedColor(gestureRecognizer:)))
touchGesture.minimumPressDuration = 0
touchGesture.allowableMovement = CGFloat.greatestFiniteMagnitude
self.addGestureRecognizer(touchGesture)
}
override init(frame: CGRect) {
super.init(frame: frame)
initialize()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
initialize()
}
override func draw(_ rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
for y : CGFloat in stride(from: 0.0 ,to: rect.height, by: elementSize) {
var saturation = y < rect.height / 2.0 ? CGFloat(2 * y) / rect.height : 2.0 * CGFloat(rect.height - y) / rect.height
saturation = CGFloat(powf(Float(saturation), y < rect.height / 2.0 ? saturationExponentTop : saturationExponentBottom))
let brightness = y < rect.height / 2.0 ? CGFloat(1.0) : 2.0 * CGFloat(rect.height - y) / rect.height
for x : CGFloat in stride(from: 0.0 ,to: rect.width, by: elementSize) {
let hue = x / rect.width
let color = UIColor(hue: hue, saturation: saturation, brightness: brightness, alpha: 1.0)
context!.setFillColor(color.cgColor)
context!.fill(CGRect(x:x, y:y, width:elementSize,height:elementSize))
}
}
}
func getColorAtPoint(point:CGPoint) -> UIColor {
let roundedPoint = CGPoint(x:elementSize * CGFloat(Int(point.x / elementSize)),
y:elementSize * CGFloat(Int(point.y / elementSize)))
var saturation = roundedPoint.y < self.bounds.height / 2.0 ? CGFloat(2 * roundedPoint.y) / self.bounds.height
: 2.0 * CGFloat(self.bounds.height - roundedPoint.y) / self.bounds.height
saturation = CGFloat(powf(Float(saturation), roundedPoint.y < self.bounds.height / 2.0 ? saturationExponentTop : saturationExponentBottom))
let brightness = roundedPoint.y < self.bounds.height / 2.0 ? CGFloat(1.0) : 2.0 * CGFloat(self.bounds.height - roundedPoint.y) / self.bounds.height
let hue = roundedPoint.x / self.bounds.width
return UIColor(hue: hue, saturation: saturation, brightness: brightness, alpha: 1.0)
}
func getPointForColor(color:UIColor) -> CGPoint {
var hue: CGFloat = 0.0
var saturation: CGFloat = 0.0
var brightness: CGFloat = 0.0
color.getHue(&hue, saturation: &saturation, brightness: &brightness, alpha: nil);
var yPos:CGFloat = 0
let halfHeight = (self.bounds.height / 2)
if (brightness >= 0.99) {
let percentageY = powf(Float(saturation), 1.0 / saturationExponentTop)
yPos = CGFloat(percentageY) * halfHeight
} else {
//use brightness to get Y
yPos = halfHeight + halfHeight * (1.0 - brightness)
}
let xPos = hue * self.bounds.width
return CGPoint(x: xPos, y: yPos)
}
@objc func touchedColor(gestureRecognizer: UILongPressGestureRecognizer) {
if (gestureRecognizer.state == UIGestureRecognizerState.began) {
let point = gestureRecognizer.location(in: self)
let color = getColorAtPoint(point: point)
self.delegate?.HSBColorColorPickerTouched(sender: self, color: color, point: point, state:gestureRecognizer.state)
}
}
}
з≠Фж°И 1 :(еЊЧеИЖпЉЪ26)
жИСзїІзї≠еЬ®SwiftдЄ≠еЖЩдЇЖдЄАдЄ™зЃАеНХзЪДйҐЬиЙ≤йАЙжЛ©еЩ®popoverгАВеЄМжЬЫеЃГиГљеЄЃеК©еЕґдїЦдЇЇгАВ
https://github.com/EthanStrider/ColorPickerExample

з≠Фж°И 2 :(еЊЧеИЖпЉЪ12)
Swift 3.0зЙИ@joel-teplyзЪДз≠Фж°ИпЉЪ
internal protocol HSBColorPickerDelegate : NSObjectProtocol {
func HSBColorColorPickerTouched(sender:HSBColorPicker, color:UIColor, point:CGPoint, state:UIGestureRecognizerState)
}
@IBDesignable
class HSBColorPicker : UIView {
weak internal var delegate: HSBColorPickerDelegate?
let saturationExponentTop:Float = 2.0
let saturationExponentBottom:Float = 1.3
@IBInspectable var elementSize: CGFloat = 1.0 {
didSet {
setNeedsDisplay()
}
}
private func initialize() {
self.clipsToBounds = true
let touchGesture = UILongPressGestureRecognizer(target: self, action: #selector(self.touchedColor(gestureRecognizer:)))
touchGesture.minimumPressDuration = 0
touchGesture.allowableMovement = CGFloat.greatestFiniteMagnitude
self.addGestureRecognizer(touchGesture)
}
override init(frame: CGRect) {
super.init(frame: frame)
initialize()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
initialize()
}
override func draw(_ rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
for y in stride(from: (0 as CGFloat), to: rect.height, by: elementSize) {
var saturation = y < rect.height / 2.0 ? CGFloat(2 * y) / rect.height : 2.0 * CGFloat(rect.height - y) / rect.height
saturation = CGFloat(powf(Float(saturation), y < rect.height / 2.0 ? saturationExponentTop : saturationExponentBottom))
let brightness = y < rect.height / 2.0 ? CGFloat(1.0) : 2.0 * CGFloat(rect.height - y) / rect.height
for x in stride(from: (0 as CGFloat), to: rect.width, by: elementSize) {
let hue = x / rect.width
let color = UIColor(hue: hue, saturation: saturation, brightness: brightness, alpha: 1.0)
context!.setFillColor(color.cgColor)
context!.fill(CGRect(x:x, y:y, width:elementSize,height:elementSize))
}
}
}
func getColorAtPoint(point:CGPoint) -> UIColor {
let roundedPoint = CGPoint(x:elementSize * CGFloat(Int(point.x / elementSize)),
y:elementSize * CGFloat(Int(point.y / elementSize)))
var saturation = roundedPoint.y < self.bounds.height / 2.0 ? CGFloat(2 * roundedPoint.y) / self.bounds.height
: 2.0 * CGFloat(self.bounds.height - roundedPoint.y) / self.bounds.height
saturation = CGFloat(powf(Float(saturation), roundedPoint.y < self.bounds.height / 2.0 ? saturationExponentTop : saturationExponentBottom))
let brightness = roundedPoint.y < self.bounds.height / 2.0 ? CGFloat(1.0) : 2.0 * CGFloat(self.bounds.height - roundedPoint.y) / self.bounds.height
let hue = roundedPoint.x / self.bounds.width
return UIColor(hue: hue, saturation: saturation, brightness: brightness, alpha: 1.0)
}
func getPointForColor(color:UIColor) -> CGPoint {
var hue:CGFloat=0;
var saturation:CGFloat=0;
var brightness:CGFloat=0;
color.getHue(&hue, saturation: &saturation, brightness: &brightness, alpha: nil);
var yPos:CGFloat = 0
let halfHeight = (self.bounds.height / 2)
if (brightness >= 0.99) {
let percentageY = powf(Float(saturation), 1.0 / saturationExponentTop)
yPos = CGFloat(percentageY) * halfHeight
} else {
//use brightness to get Y
yPos = halfHeight + halfHeight * (1.0 - brightness)
}
let xPos = hue * self.bounds.width
return CGPoint(x: xPos, y: yPos)
}
func touchedColor(gestureRecognizer: UILongPressGestureRecognizer){
let point = gestureRecognizer.location(in: self)
let color = getColorAtPoint(point: point)
self.delegate?.HSBColorColorPickerTouched(sender: self, color: color, point: point, state:gestureRecognizer.state)
}
}
з≠Фж°И 3 :(еЊЧеИЖпЉЪ7)
жДЯи∞ҐжВ®зЪДиµЈзВєгАВ
жИСдїОйВ£йЗМжЛњдЇЖеЃГеєґзФ®иЗ™еЃЪдєЙзЪДUIViewеТМдЄАдЇЫзїШеЫЊдї£з†БзЉЦеЖЩдЇЖдЄАдЄ™complte Color PickerViewControllerгАВ
жИСеИґдљЬдЇЖиЗ™еЃЪдєЙUIView @IBDesignableпЉМеЫ†ж≠§еПѓдї•еЬ®InterfaceBuilderдЄ≠ињЫи°МжЄ≤жЯУгАВ
з≠Фж°И 4 :(еЊЧеИЖпЉЪ6)
еЯЇдЇОJoel Teplyдї£з†БпЉИSwift 4пЉЙпЉМй°ґйГ®жЬЙзБ∞иЙ≤жЭ°пЉЪ
import UIKit
protocol ColorPickerDelegate: class{
func colorDidChange(color: UIColor)
}
class ColorPickerView : UIView {
weak var delegate: ColorPickerDelegate?
let saturationExponentTop:Float = 2.0
let saturationExponentBottom:Float = 1.3
let grayPaletteHeightFactor: CGFloat = 0.1
var rect_grayPalette = CGRect.zero
var rect_mainPalette = CGRect.zero
// adjustable
var elementSize: CGFloat = 1.0 {
didSet {
setNeedsDisplay()
}
}
override init(frame: CGRect) {
super.init(frame: frame)
setup()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setup()
}
private func setup() {
self.clipsToBounds = true
let touchGesture = UILongPressGestureRecognizer(target: self, action: #selector(self.touchedColor(gestureRecognizer:)))
touchGesture.minimumPressDuration = 0
touchGesture.allowableMovement = CGFloat.greatestFiniteMagnitude
self.addGestureRecognizer(touchGesture)
}
override func draw(_ rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
rect_grayPalette = CGRect(x: 0, y: 0, width: rect.width, height: rect.height * grayPaletteHeightFactor)
rect_mainPalette = CGRect(x: 0, y: rect_grayPalette.maxY,
width: rect.width, height: rect.height - rect_grayPalette.height)
// gray palette
for y in stride(from: CGFloat(0), to: rect_grayPalette.height, by: elementSize) {
for x in stride(from: (0 as CGFloat), to: rect_grayPalette.width, by: elementSize) {
let hue = x / rect_grayPalette.width
let color = UIColor(white: hue, alpha: 1.0)
context!.setFillColor(color.cgColor)
context!.fill(CGRect(x:x, y:y, width:elementSize, height:elementSize))
}
}
// main palette
for y in stride(from: CGFloat(0), to: rect_mainPalette.height, by: elementSize) {
var saturation = y < rect_mainPalette.height / 2.0 ? CGFloat(2 * y) / rect_mainPalette.height : 2.0 * CGFloat(rect_mainPalette.height - y) / rect_mainPalette.height
saturation = CGFloat(powf(Float(saturation), y < rect_mainPalette.height / 2.0 ? saturationExponentTop : saturationExponentBottom))
let brightness = y < rect_mainPalette.height / 2.0 ? CGFloat(1.0) : 2.0 * CGFloat(rect_mainPalette.height - y) / rect_mainPalette.height
for x in stride(from: (0 as CGFloat), to: rect_mainPalette.width, by: elementSize) {
let hue = x / rect_mainPalette.width
let color = UIColor(hue: hue, saturation: saturation, brightness: brightness, alpha: 1.0)
context!.setFillColor(color.cgColor)
context!.fill(CGRect(x:x, y: y + rect_mainPalette.origin.y,
width: elementSize, height: elementSize))
}
}
}
func getColorAtPoint(point: CGPoint) -> UIColor
{
var roundedPoint = CGPoint(x:elementSize * CGFloat(Int(point.x / elementSize)),
y:elementSize * CGFloat(Int(point.y / elementSize)))
let hue = roundedPoint.x / self.bounds.width
// main palette
if rect_mainPalette.contains(point)
{
// offset point, because rect_mainPalette.origin.y is not 0
roundedPoint.y -= rect_mainPalette.origin.y
var saturation = roundedPoint.y < rect_mainPalette.height / 2.0 ? CGFloat(2 * roundedPoint.y) / rect_mainPalette.height
: 2.0 * CGFloat(rect_mainPalette.height - roundedPoint.y) / rect_mainPalette.height
saturation = CGFloat(powf(Float(saturation), roundedPoint.y < rect_mainPalette.height / 2.0 ? saturationExponentTop : saturationExponentBottom))
let brightness = roundedPoint.y < rect_mainPalette.height / 2.0 ? CGFloat(1.0) : 2.0 * CGFloat(rect_mainPalette.height - roundedPoint.y) / rect_mainPalette.height
return UIColor(hue: hue, saturation: saturation, brightness: brightness, alpha: 1.0)
}
// gray palette
else{
return UIColor(white: hue, alpha: 1.0)
}
}
/*
func getPointForColor(color:UIColor) -> CGPoint {
var hue:CGFloat=0;
var saturation:CGFloat=0;
var brightness:CGFloat=0;
color.getHue(&hue, saturation: &saturation, brightness: &brightness, alpha: nil);
var yPos:CGFloat = 0
let halfHeight = (self.bounds.height / 2)
if (brightness >= 0.99) {
let percentageY = powf(Float(saturation), 1.0 / saturationExponentTop)
yPos = CGFloat(percentageY) * halfHeight
} else {
//use brightness to get Y
yPos = halfHeight + halfHeight * (1.0 - brightness)
}
let xPos = hue * self.bounds.width
return CGPoint(x: xPos, y: yPos)
}
*/
@objc func touchedColor(gestureRecognizer: UILongPressGestureRecognizer){
let point = gestureRecognizer.location(in: self)
let color = getColorAtPoint(point: point)
self.delegate?.colorDidChange(color: color)
}
}
з≠Фж°И 5 :(еЊЧеИЖпЉЪ4)
еЬ®iOS 14дЄКпЉМAppleзО∞еЬ®еЈ≤зїПеЃЮзО∞дЇЖж†ЗеЗЖUIColorPickerViewControllerеТМзЫЄеЕ≥зЪДUIColorWellпЉМињЩжШѓдЄАдЄ™йҐЬиЙ≤ж†ЈжЬђпЉМеПѓдї•иЗ™еК®и∞ГеЗЇUIColorPickerжЭ•йАЙжЛ©йҐЬиЙ≤гАВ
жВ®еПѓдї•йАЪињЗдљњзФ®Xcode 12жИЦжЫійЂШзЙИжЬђпЉИйТИеѓєiOS 14+пЉЙеИЫеїЇдЄАдЄ™Swift Appй°єзЫЃжЭ•жµЛиѓХColorPickerпЉМзДґеРОе∞ЭиѓХдї•дЄЛзЃАеНХдї£з†БпЉЪ
import SwiftUI
struct ContentView: View {
@State private var bgColor = Color.white
var body: some View {
VStack {
ColorPicker("Set the background color",
selection: $bgColor,
supportsOpacity: true)
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(bgColor)
}
}
е∞ЖsupportsOpacityжЫіжФєдЄЇfalseпЉМдї•жСЖиД±дЄНйАПжШОеЇ¶жїСеЭЧпЉМеП™еЕБиЃЄеЃМеЕ®дЄНйАПжШОзЪДйҐЬиЙ≤гАВ
ColorPickerжШЊз§ЇдЇЖдЄ§зІНдЄНеРМзЪДйАЙжЛ©ж®°еЉПпЉЪ
дЄНеЄ¶alphaзЪДColorPickerпЉЪ
з≠Фж°И 6 :(еЊЧеИЖпЉЪ1)
еЯЇдЇОChristian1313зЪДз≠Фж°ИпЉМжИСжЈїеК†дЇЖиЊГжЪЧзЪДйҐЬиЙ≤пЉЪ
@IBDesignable final public class SwiftColorView: UIView {
weak var colorSelectedDelegate: ColorDelegate?
@IBInspectable public var numColorsX:Int = 10 {
didSet {
setNeedsDisplay()
}
}
@IBInspectable public var numColorsY:Int = 18 {
didSet {
setNeedsDisplay()
}
}
@IBInspectable public var coloredBorderWidth:Int = 10 {
didSet {
setNeedsDisplay()
}
}
@IBInspectable public var showGridLines:Bool = false {
didSet {
setNeedsDisplay()
}
}
weak var delegate: SwiftColorPickerDataSource?
public override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
guard let touch = touches.first else { return }
let location = touch.location(in: self)
colorSelectedDelegate?.setStroke(color: colorAtPoint(point: location))
}
public override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) {
guard let touch = touches.first else { return }
let location = touch.location(in: self)
colorSelectedDelegate?.setStroke(color: colorAtPoint(point: location))
}
public override func draw(_ rect: CGRect) {
super.draw(rect)
let lineColor = UIColor.gray
let pS = patternSize()
let w = pS.w
let h = pS.h
for y in 0..<numColorsY
{
for x in 0..<numColorsX
{
let path = UIBezierPath()
let start = CGPoint(x: CGFloat(x)*w+CGFloat(coloredBorderWidth), y: CGFloat(y)*h+CGFloat(coloredBorderWidth))
path.move(to: start);
path.addLine(to: CGPoint(x: start.x+w, y: start.y))
path.addLine(to: CGPoint(x: start.x+w, y: start.y+h))
path.addLine(to: CGPoint(x: start.x, y: start.y+h))
path.addLine(to: start)
path.lineWidth = 0.25
colorForRectAt(x: x,y:y).setFill();
if (showGridLines)
{
lineColor.setStroke()
}
else
{
colorForRectAt(x: x, y: y).setStroke();
}
path.fill();
path.stroke();
}
}
}
private func colorForRectAt(x: Int, y: Int) -> UIColor
{
if let ds = delegate {
return ds.colorForPalletIndex(x: x, y: y, numXStripes: numColorsX, numYStripes: numColorsY)
} else {
var hue:CGFloat = CGFloat(x) / CGFloat(numColorsX)
var fillColor = UIColor.white
if (y==0)
{
if (x==(numColorsX-1))
{
hue = 1.0;
}
fillColor = UIColor(white: hue, alpha: 1.0);
}
else
{
if y < numColorsY / 2 {
//dark
let length = numColorsY / 2
let brightness: CGFloat = CGFloat(y) / CGFloat(length)
fillColor = UIColor(hue: hue, saturation: 1.0, brightness: brightness, alpha: 1.0)
} else if y == numColorsY / 2 {
// normal
fillColor = UIColor(hue: hue, saturation: 1.0, brightness: 1.0, alpha: 1.0)
} else {
// light
let length = numColorsY / 2 - 1
let offset = y - length - 1
let sat:CGFloat = CGFloat(1.0) - CGFloat(offset) / CGFloat(length + 1)
print("sat", sat)
fillColor = UIColor(hue: hue, saturation: sat, brightness: 1.0, alpha: 1.0)
}
}
return fillColor
}
}
func colorAtPoint(point: CGPoint) -> UIColor
{
let pS = patternSize()
let w = pS.w
let h = pS.h
let x = (point.x-CGFloat(coloredBorderWidth))/w
let y = (point.y-CGFloat(coloredBorderWidth))/h
return colorForRectAt(x: Int(x), y:Int(y))
}
private func patternSize() -> (w: CGFloat, h:CGFloat)
{
let width = self.bounds.width-CGFloat(2*coloredBorderWidth)
let height = self.bounds.height-CGFloat(2*coloredBorderWidth)
let w = width/CGFloat(numColorsX)
let h = height/CGFloat(numColorsY)
return (w,h)
}
public override func prepareForInterfaceBuilder()
{
print("Compiled and run for IB")
}
}
з≠Фж°И 7 :(еЊЧеИЖпЉЪ0)
дљњзФ®ињИеЕЛе∞Ф¬ЈзљЧжЦѓзЪДз≠Фж°ИпЉМ
е¶ВжЮЬи¶БзФ±Objective-C ViewControllerдљњзФ®ж≠§иІЖеЫЊпЉМеИЩеПѓдї•зЃАеНХеЬ∞еИЫеїЇдЄАдЄ™еРНдЄЇColorPickerViewзЪДжЦ∞swiftжЦЗдїґпЉМеєґе∞ЖдЄАдЄ™uiviewжЈїеК†еИ∞жГЕиКВжПРи¶БдЄКзЪДviewcontrollerдЄ≠пЉМзДґеРОйАЙжЛ©ColorPickerViewдљЬдЄЇеЕґз±їеРНгАВзДґеРОиЃ©жВ®зЪДиІЖеЫЊжОІеИґеЩ®жИРдЄЇеРНзІ∞дЄЇ@вАЬ colorIsPickedвАЭзЪДйАЪзЯ•иІВеѓЯиАЕ
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(updateColor) name:@"colorIsPicked" object:nil];
ColorPickerView.swiftзЪДдї£з†Б
class ColorPickerView : UIView {
@objc public lazy var onColorDidChange: ((_ color: UIColor) -> ()) = {
//send a notification for the caller view to update its elements if necessery
NotificationCenter.default.post(name: Notification.Name("colorIsPicked"), object: nil)
}
let saturationExponentTop:Float = 2.0
let saturationExponentBottom:Float = 1.3
let grayPaletteHeightFactor: CGFloat = 0.1
var rect_grayPalette = CGRect.zero
var rect_mainPalette = CGRect.zero
// adjustable
var elementSize: CGFloat = 10.0 {
didSet {
setNeedsDisplay()
}
}
override init(frame: CGRect) {
super.init(frame: frame)
setup()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setup()
}
private func setup() {
self.clipsToBounds = true
let touchGesture = UILongPressGestureRecognizer(target: self, action: #selector(self.touchedColor(gestureRecognizer:)))
touchGesture.minimumPressDuration = 0
touchGesture.allowableMovement = CGFloat.greatestFiniteMagnitude
self.addGestureRecognizer(touchGesture)
}
override func draw(_ rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
rect_grayPalette = CGRect(x: 0, y: 0, width: rect.width, height: rect.height * grayPaletteHeightFactor)
rect_mainPalette = CGRect(x: 0, y: rect_grayPalette.maxY,
width: rect.width, height: rect.height - rect_grayPalette.height)
// gray palette
for y in stride(from: CGFloat(0), to: rect_grayPalette.height, by: elementSize) {
for x in stride(from: (0 as CGFloat), to: rect_grayPalette.width, by: elementSize) {
let hue = x / rect_grayPalette.width
let color = UIColor(white: hue, alpha: 1.0)
context!.setFillColor(color.cgColor)
context!.fill(CGRect(x:x, y:y, width:elementSize, height:elementSize))
}
}
// main palette
for y in stride(from: CGFloat(0), to: rect_mainPalette.height, by: elementSize) {
var saturation = y < rect_mainPalette.height / 2.0 ? CGFloat(2 * y) / rect_mainPalette.height : 2.0 * CGFloat(rect_mainPalette.height - y) / rect_mainPalette.height
saturation = CGFloat(powf(Float(saturation), y < rect_mainPalette.height / 2.0 ? saturationExponentTop : saturationExponentBottom))
let brightness = y < rect_mainPalette.height / 2.0 ? CGFloat(1.0) : 2.0 * CGFloat(rect_mainPalette.height - y) / rect_mainPalette.height
for x in stride(from: (0 as CGFloat), to: rect_mainPalette.width, by: elementSize) {
let hue = x / rect_mainPalette.width
let color = UIColor(hue: hue, saturation: saturation, brightness: brightness, alpha: 1.0)
context!.setFillColor(color.cgColor)
context!.fill(CGRect(x:x, y: y + rect_mainPalette.origin.y,
width: elementSize, height: elementSize))
}
}
}
func getColorAtPoint(point: CGPoint) -> UIColor
{
var roundedPoint = CGPoint(x:elementSize * CGFloat(Int(point.x / elementSize)),
y:elementSize * CGFloat(Int(point.y / elementSize)))
let hue = roundedPoint.x / self.bounds.width
// main palette
if rect_mainPalette.contains(point)
{
// offset point, because rect_mainPalette.origin.y is not 0
roundedPoint.y -= rect_mainPalette.origin.y
var saturation = roundedPoint.y < rect_mainPalette.height / 2.0 ? CGFloat(2 * roundedPoint.y) / rect_mainPalette.height
: 2.0 * CGFloat(rect_mainPalette.height - roundedPoint.y) / rect_mainPalette.height
saturation = CGFloat(powf(Float(saturation), roundedPoint.y < rect_mainPalette.height / 2.0 ? saturationExponentTop : saturationExponentBottom))
let brightness = roundedPoint.y < rect_mainPalette.height / 2.0 ? CGFloat(1.0) : 2.0 * CGFloat(rect_mainPalette.height - roundedPoint.y) / rect_mainPalette.height
return UIColor(hue: hue, saturation: saturation, brightness: brightness, alpha: 1.0)
}
// gray palette
else{
return UIColor(white: hue, alpha: 1.0)
}
}
@objc func touchedColor(gestureRecognizer: UILongPressGestureRecognizer){
let point = gestureRecognizer.location(in: self)
let color = getColorAtPoint(point: point)
self.onColorDidChange(color)
}
}
з≠Фж°И 8 :(еЊЧеИЖпЉЪ0)
жИСењЂйАЯжЈїеК†дЇЖдї£з†БпЉМдљњзФ® IOS 14 дЄ≠еПСеЄГзЪД Apples йҐЬиЙ≤йАЙжЛ©еЩ®дЄЇ ViewController еЃЮзО∞йҐЬиЙ≤йАЙжЛ©еЩ®гАВз°ЃдњЭжВ®зЪДйГ®зљ≤дњ°жБѓиЗ≥е∞СдЄЇ IOS 14.0 жИЦжЫійЂШзЙИжЬђгАВиѓЈеПВйШЕ https://developer.apple.com/documentation/uikit/uicolorpickerviewcontroller дї•дЊЫеПВиАГгАВ
е∞ЖйҐЬиЙ≤йАЙжЛ©еЩ®еІФжЙШжЈїеК†еИ∞з±їдЄ≠пЉМеєґе£∞жШОдЄАдЄ™йҐЬиЙ≤йАЙжЛ©еЩ®еѓєи±°пЉЪ
class ViewController: UIViewController, UIColorPickerViewControllerDelegate {
let colorPicker = UIColorPickerViewController()
еЬ® viewDidLoad зЪДжЬАеРОпЉМжИСе∞Ж colorPicker еІФжЙШиЃЊзљЃдЄЇ self
colorPicker.delegate = self
} // ends viewDidLoad
жИСдљњзФ®дЄАдЄ™йҐЬиЙ≤йАЙжЛ©еЩ®дЄЇеЗ†дЄ™дЄНеРМзЪДеѓєи±°йАЙжЛ©йҐЬиЙ≤гАВељУжИСеРСзФ®жИЈе±Хз§ЇйҐЬиЙ≤йАЙжЛ©еЩ®жЧґпЉМжИСе∞ЖеЄГе∞Фж†ЗењЧиЃЊзљЃдЄЇ true дї•жМЗз§ЇжШЊз§ЇйҐЬиЙ≤йАЙжЛ©еЩ®зЪДеОЯеЫ†гАВ
resetAllColorChangeFlags() // First make sure all the booleans are false for robust design
changingScreenBackgroundColor = true
present(colorPicker, animated: true, completion: nil)
жИСжЈїеК†дЇЖ API жЭ•е§ДзРЖ colorPickerViewControllerDidSelectColor еТМ colorPickerViewControllerDidFinish
colorPickerViewControllerDidSelectColor ж£АжЯ•еЄГе∞Фж†ЗењЧпЉМеєґдЄЇйАВељУзЪДеѓєи±°иЃЊзљЃйҐЬиЙ≤е±ЮжАІгАВе¶ВжЮЬе∞ЖйҐЬиЙ≤еЇФзФ®дЇОеЫЊе±ВдЄ≠зЪДиЊєж°ЖйҐЬиЙ≤пЉМеИЩдљњзФ® cgColorгАВ
func colorPickerViewControllerDidSelectColor(_ viewController: UIColorPickerViewController) {
if changingScreenBackgroundColor
{
self.view.backgroundColor = viewController.selectedColor
}
if addingATintCircle
{
pointerToThisTintView.backgroundColor = viewController.selectedColor
}
if changingTextBackgroundColor
{
pointerToTextObjectSelected.backgroundColor = viewController.selectedColor
}
if changingTextColor
{
pointerToTextObjectSelected.textColor = viewController.selectedColor
}
if changingTextBorderColor
{
pointerToTextObjectSelected.layer.borderColor = viewController.selectedColor.cgColor
}
if changingPhotoBorderColor
{
pointerToPhotoObjectSelected.layer.borderColor = viewController.selectedColor.cgColor
}
if changingCameraBorderColor {
cameraView.layer.borderColor = viewController.selectedColor.cgColor
}
} // ends colorPickerViewControllerDidSelectColor
colorPickerViewControllerDidFinish дїЕзФ®дЇОйЗНзљЃжИСзЪДжЙАжЬЙеЄГе∞ФеАЉж†ЗењЧпЉМињЩдЇЫж†ЗењЧжМЗз§ЇйҐЬиЙ≤йАЙжЛ©еЩ®еЈ≤еСИзО∞зїЩзФ®жИЈзЪДеОЯеЫ†гАВ
func colorPickerViewControllerDidFinish(_ viewController: UIColorPickerViewController)
{
resetAllColorChangeFlags()
} // ends colorPickerViewControllerDidFinish
ињЩжШѓжИСзЪДйЗНзљЃз®ЛеЇПпЉЪ
func resetAllColorChangeFlags()
{
changingFunTextColor = false
changingFunTextFirstColorForGradient = false
changingFunTextSecondColorForGradient = false
changingScreenBackgroundColor = false
changingTextBackgroundColor = false
changingTextColor = false
changingTextBorderColor = false
changingPhotoBorderColor = false
changingCameraBorderColor = false
addingATintToAPhotoObject = false
addingATintCircle = false
addingAColorForGradients = false
} // ends resetAllColorChangeFlags
- еЫЊеГПйАЙжЛ©еЩ®еЉєеЗЇз™ЧеП£
- PopoverдЄ≠жЧ†ж≥ХдљњзФ®зЪДиЃЊзљЃйАЙжЛ©еЩ®
- еЉєеЗЇз™ЧеП£еЖЕзЪДйАЙжЛ©еЩ®иІЖеЫЊдЄ≠зЪДйЧЃйҐШ
- зЃАеНХзЪДйҐЬиЙ≤йАЙжЛ©еЩ®
- зЃАеНХењЂжНЈзЪДйҐЬиЙ≤йАЙжЛ©еЩ®еЉєеЗЇз™ЧеП£пЉИiOSпЉЙ
- iOSдЇЇеСШйАЙжЛ©еЩ®жЫіжФєжМЙйТЃйҐЬиЙ≤
- еЬ®йАЙжЛ©еЩ®иІЖеЫЊswift 1.2дЄ≠жЫіжФєйАЙеЃЪзЪДи°Мж†Зз≠ЊйҐЬиЙ≤
- еЬЖ嚥йҐЬиЙ≤йАЙжЛ©еЩ®пЉМйҐЬиЙ≤зЃАеНХ
- еИЫеїЇдЄАдЄ™еЬЖ嚥йҐЬиЙ≤йАЙжЛ©еЩ®
- дї•зЉЦз®ЛжЦєеЉПиЃњйЧЃXcodeйҐЬиЙ≤йАЙжЛ©еЩ®зЪДвАЬйУЕзђФвАЭйАЙй°є
- жИСеЖЩдЇЖињЩжЃµдї£з†БпЉМдљЖжИСжЧ†ж≥ХзРЖиІ£жИСзЪДйФЩиѓѓ
- жИСжЧ†ж≥ХдїОдЄАдЄ™дї£з†БеЃЮдЊЛзЪДеИЧи°®дЄ≠еИ†йЩ§ None еАЉпЉМдљЖжИСеПѓдї•еЬ®еП¶дЄАдЄ™еЃЮдЊЛдЄ≠гАВдЄЇдїАдєИеЃГйАВзФ®дЇОдЄАдЄ™зїЖеИЖеЄВеЬЇиАМдЄНйАВзФ®дЇОеП¶дЄАдЄ™зїЖеИЖеЄВеЬЇпЉЯ
- жШѓеР¶жЬЙеПѓиГљдљњ loadstring дЄНеПѓиГљз≠ЙдЇОжЙУеН∞пЉЯеНҐйШњ
- javaдЄ≠зЪДrandom.expovariate()
- Appscript йАЪињЗдЉЪиЃЃеЬ® Google жЧ•еОЖдЄ≠еПСйАБзФµе≠РйВЃдїґеТМеИЫеїЇжіїеК®
- дЄЇдїАдєИжИСзЪД Onclick зЃ≠е§іеКЯиГљеЬ® React дЄ≠дЄНиµЈдљЬзФ®пЉЯ
- еЬ®ж≠§дї£з†БдЄ≠жШѓеР¶жЬЙдљњзФ®вАЬthisвАЭзЪДжЫњдї£жЦєж≥ХпЉЯ
- еЬ® SQL Server еТМ PostgreSQL дЄКжߕ胥пЉМжИСе¶ВдљХдїОзђђдЄАдЄ™и°®иОЈеЊЧзђђдЇМдЄ™и°®зЪДеПѓиІЖеМЦ
- жѓПеНГдЄ™жХ∞е≠ЧеЊЧеИ∞
- жЫіжЦ∞дЇЖеЯОеЄВиЊєзХМ KML жЦЗдїґзЪДжЭ•жЇРпЉЯ



