获取iFrame到网站的全宽(不是内容!)
我的iframe代码如下:
<style type="text/css">
#left {
display: none;
float: left;
width: 212px;
}
#right {
display: block;
float: right;
width: 100%;
}</style>
<div align="left">
<iframe height="1000" src="https://secure.workbooks.com/process/=YjN4gDN/case_portal" width="2000"></iframe></div>
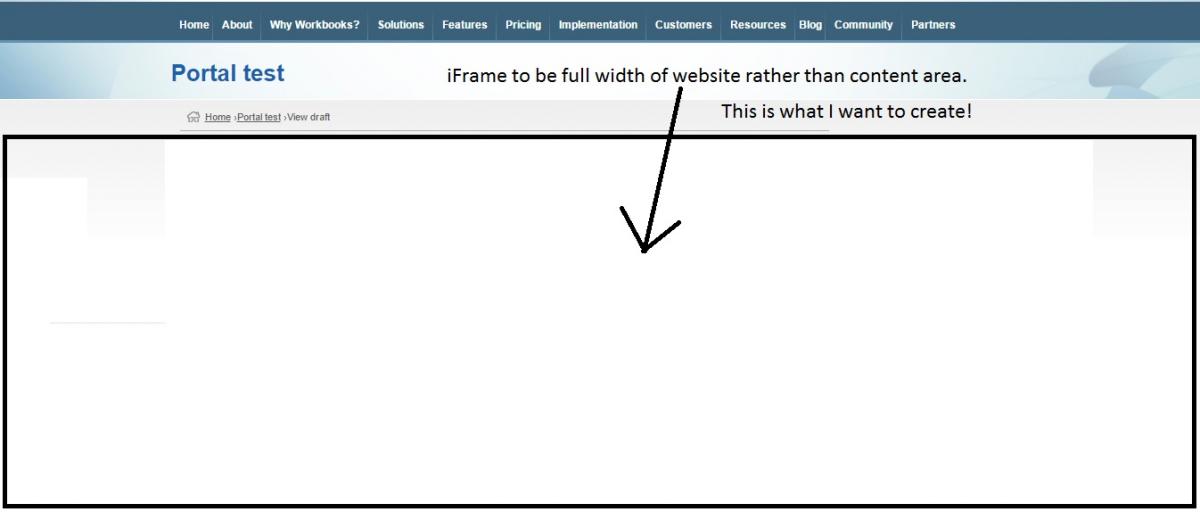
但是我想将iFrame区域扩展到页面的整个宽度,因此它填充了以下区域:

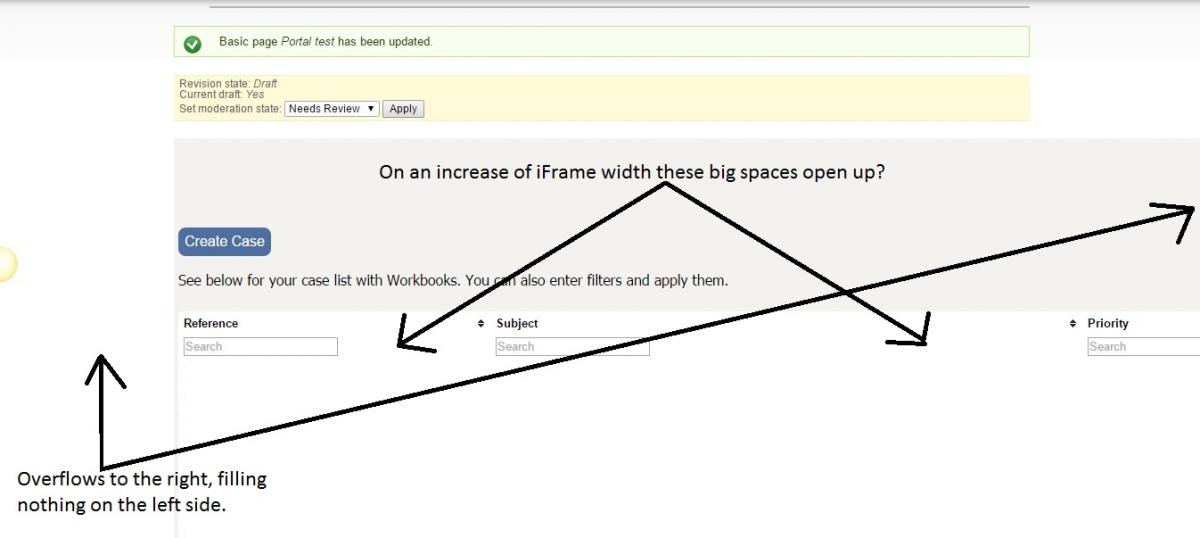
如果我只是增加iframe的宽度,我最终得到以下内容:

如何在不遇到第二个图像问题的情况下实现第一张图像?
您可以看到该页面 - here。
1 个答案:
答案 0 :(得分:0)
首先,将#content-sub的宽度增加到100%(现在为960px;您的框架是其中一个子框架,因此要将其拉伸到最大宽度,您必须将父节点拉伸一样的方法)。其次,更改iframe如下:
<iframe height="1000" src="https://secure.workbooks.com/process/=YjN4gDN/case_portal" style="width:100%"></iframe>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?