如何忽略CSSLint扩展为Brackets输出的特定警告
我正在使用Brackets的CSSLint扩展名。有没有办法禁用box-model和@bulletproof-font-face等具体警告?我在讨论中找到的最佳匹配是here。目前我希望在/*csslint ignore: box-model */格式的CSS中使用序言,但这不起作用。我知道此扩展程序可以使用.csslintrc个文件。我尝试将其中一个放在与我的CSS所在的目录相同的目录中,csslint ignore: box-model,但这也不起作用。任何建议或见解将不胜感激。
更新1
通过括号查看.csslintrc文件的支持,我发现了this和this,这似乎建议使用--ignore=box-model,bulletproof-font-face。将此文件放在我的CSS所在的位置或放在Brackets扩展的目录(Linux机器上的~/.config/Brackets/extensions/user/camden.csslint/csslint)上也不起作用。
更新2
.csslintrc放入~/.config/Brackets/extensions/user/camden.csslint/csslint/肯定不起作用;更新后删除该文件。
4 个答案:
答案 0 :(得分:10)
/*csslint box-model:false */
这适合我。
答案 1 :(得分:9)
最新版本的CSSLint插件通过Bracket的全局首选项添加了对自定义的支持,现在这似乎是忽略特定警告的最佳方式。由于此响应被标记为正确,我只想更新它以尽可能准确。
自定义CSSLint(在某种程度上)在插件附带的README.md中进行了解释,但它没有包含像我这样的非json-savvy人的示例。我无法弄清楚如何自行更改设置,因此我联系了开发人员(https://github.com/cfjedimaster/brackets-csslint/pull/40)以获取更具体的说明:
单击“调试”并选择“打开首选项文件”,这将在编辑器窗口中打开brackets.json首选项文件。
接下来,告诉CSSLint忽略特定的列表选项,方法是在现有代码的底部(或任何位置)包含以下内容,只要它包含在首选项的全部封闭的花括号中:
"csslint.options": {
"linting-option": false,
"linting-option": false,
"linting-option": false
}
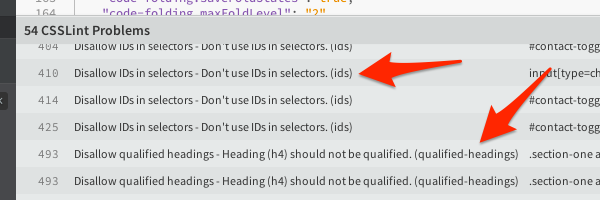
请务必将每个“linting-option”替换为您要忽略的规则的ID名称,确保它们设置为false。 每次在括号中弹出css-linting警告时,ID名称都包含在圆括号中:

...或者可以通过挖掘上面提到的csslint.js文件找到它们。
就是这样!每次插件更新时都要注释掉每个规则要好得多。 :)
为了参考/比较,我的偏好文件现在在底部包含以下内容:
"csslint.options": {
"adjoining-classes": false,
"box-model": false,
"box-sizing": false,
"duplicate-background-images": false,
"ids": false,
"order-alphabetical": false,
"qualified-headings": false,
"unique-headings": false,
"universal-selector": false
}
......而且,到目前为止,它运作良好。
注意:开发人员/贡献者表示,这种新方法旨在为后续的插件更新提供支持。但是,由于全局首选项是相对较新的添加项,因此无法保证在更新括号时优先级设置会保留,因此建议创建brackets.json首选项文件的备份。在Mac上,可以在此处找到:/Users/username/Library/Application Support/Brackets/brackets.json
答案 2 :(得分:3)
截至几天前,Brackets CSSLint支持全球偏好。只需使用调试>打开它打开首选项文件并添加您要忽略的规则,如以下示例所示:
"csslint.options": {
"qualified-headings": false,
"ids": false
}
您可以通过打开csslint code并搜索要隐藏的警告来查找规则名称。
这比每次更新时手动编辑扩展代码要理想得多。
答案 3 :(得分:1)
在Sublime Text中,如果右键单击CSSLint页面,菜单将具有以下路径SublimeLinter>标记样式>无。
这有效地在左边缘留下了“警告”点,而代码中没有任何突出显示,因此您不会被CSS警察的“在脸上”提醒而不断分心。你可能会记得你没有写出完美的代码,但至少在做这件事时不会分心,哈哈。
在其他平台/ IDE上可能是相同的
“CSS ......世界的毁灭者,其唯一的补救措施是能够解释优先权,特异性和遗产的疯狂的控制台。”
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?