如何创造一种“发光”的光芒。在Typescript中对文本框的影响?
我最近安装了DevExtreme(来自Dev Express网站),因为我正在寻找一种为多个移动设备创建单一解决方案的方法(该软件允许这样做)。创建了一个“基本”的Typescript项目后,我感到非常愚蠢,因为它无法让它工作!
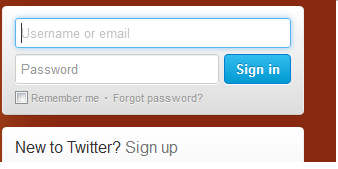
下面显示了与预期效果类似的内容:

但是,我在某些设备上复制这个有些困难。例如,Windows Phone会自动执行此操作,而IOS设备则不会,并保持“正常”状态。 :(
我遵循了建议here,并复制了所有内容,但仍然文本框拒绝为我'发光'!
我的剧本:
<script>
$(function () {
$("#glow-trigger").on('click', function (e) {
var glower = $('.glow');
window.setInterval(function () {
glower.toggleClass('active');
}, 1000);
});
});
</script>
我的css:
.glow {
background-color: #ccc;
border: 1px solid transparent;
-webkit-transition: border 0.1s linear, box-shadow 0.1s linear;
-moz-transition: border 0.1s linear, box-shadow 0.1s linear;
transition: border 0.1s linear, box-shadow 0.1s linear;
}
.glow.active {
border-color: blue;
-webkit-box-shadow: 0 0 5px blue;
-moz-box-shadow: 0 0 5px blue;
box-shadow: 0 0 5px blue;
}
'练习'HTML:
<div class="home-view" data-options="dxContent : { targetPlaceholder: 'content' } ">
<br />
<p class="hovertest">
<button id="myButton" onclick="sayHello()"> this is a button</button>
</p>
<br />
<h1>this is a heading</h1>
<br />
<h2>another heading</h2>
<br />
<a id="glow-trigger" href="#tomytextbox">Click Me</a>
<p>this is normal text</p><div data-bind="dxTextBox: {}"></div>
<div id="tomytextbox">
<input class="glow" type="text" />
</div>
<div data-bind="dxMultiView: { height: 300, items: [{ text: 'Drag me to left' }, { text: 'drag me to right' }] }"></div>
</div>
如果我做了一些愚蠢的错误,请告诉我!
谢谢:)
2 个答案:
答案 0 :(得分:1)
我希望这是你想要的:
<强> CSS:
.glow:focus { box-shadow: 0 0 5px rgba(81, 203, 238, 1);
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid rgba(81, 203, 238, 1); }
Working Fiddel
修改
正如您所评论的那样,它不适用于IOS
我不认为这样做是被禁止的。虽然我认为Apple会建议如果标记选定的文本字段是必要的,您应该考虑将视图分成多个屏幕。单个屏幕不应该太杂乱。
但是,如果在您的情况下不可能或不想要,那么实现“发光效果”的最简单方法就是“p”。将是这个(根据你的需要修改值):
#import <QuartzCore/QuartzCore.h>
textField.layer.masksToBounds = NO;
textField.layer.shadowColor = [[UIColor blueColor] CGColor];
textField.layer.shadowOffset = CGSizeZero;
textField.layer.shadowRadius = 10.0f;
textField.layer.shadowOpacity = 1.0;
(不要忘记将Quarz Framework添加到您的项目中)
看起来像这样:

答案 1 :(得分:0)
这就是bootstrap 3的用法:
.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
}
为什么在CSS :focus完成工作时使用JS?
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?