将人类可读的数字范围转换为Regex
我有一个使用数据表显示的表,在每列上面我有一个空的文本表单字段,用户可以键入以进行过滤。这适用于所有文本字段,也适用于整数字段。我正在为某些术语进行一些转换,例如,如果用户键入NULL或NOT NULL,例如我将其转换为正则表达式^ $或。
我知道正则表达式旨在搜索文本字符串,但这是数据表使用的,所以这就是我这样做的原因。我想要的是用户能够键入诸如“x到y”之类的值并能够将其转换为正则表达式。我找不到这样做的功能,如果有人知道,请告诉我。
假设某个函数尚不存在,则假设只搜索正整数,并说出最多7位数。所以可以搜索0 - 9,999,999。此触发的唯一方法是通过关键字to with space“to”。
这样的事情开始了:
function convertNumRangeRegex(s){
if(s.indexOf(" to ") != -1){
var range = s.split(" to ");
lowRange = Number(range[0]);
highRange = Number(range[1]);
if(lowRange >= 0 && lowRange < 10 && highRange < 10){
s = "^[" + lowRange + "-" + highRange + "]$";
}};
return s;
};
这适用于数字0-9,但扩展到这似乎会变得非常难看。我想要任何想法。谢谢。
2 个答案:
答案 0 :(得分:5)
验证数字是在一个数字范围内,正则表达式是一个棘手的问题。这些正则表达式将匹配给定范围内的数字:
\b[0-9]{1,7}\b # 0-9999999
\b[1-9][0-9]{2,6}\b # 100-9999999
\b([4-9][0-9]{4}|[1-9][0-9]{5,6})\b # 40000-9999999
当你有复杂的范围时,它开始失控
\b(?:5(?:4(?:3(?:2[1-9]|[3-9][0-9])|[4-9][0-9]{2})|[5-9][0-9]{3})|[6-9][0-9]{4}|[1-9][0-9]{5}|[1-8][0-9]{6}|9(?:[0-7][0-9]{5}|8(?:[0-6][0-9]{4}|7(?:[0-5][0-9]{3}|6(?:[0-4][0-9]{2}|5(?:[0-3][0-9]|4[0-3]))))))\b # 54321-9876543

答案 1 :(得分:0)
转发
3年后,我重新发现了这个问题,并且有时间解决这个难题。我并不完全清楚您为什么要使用正则表达式,但我确信它与提高数据库返回性能有关,因为它不会将所有可能的结果强制到客户端。 ;将被评估。那就是说,我确定你有理由。
解释
这组函数将构造一个正则表达式,它将执行以下操作:
- 验证给定数字是否在给定范围的正整数 之间
- 拒绝超出该范围的数字
- 要求整个字符串为数字
- 适用于任何大小的数字
- 允许整个范围包含较低和较高的数字
概述
函数funRegexRange完成了所有繁重的工作。通过构建一个字符串,该字符串将匹配从0到UpperRange
然后函数funBuildRegexForRange构造具有负向前瞻和正向前瞻的实际正则表达式。
然后,生成的正则表达式将验证您的号码在0和UpperRange之间,而不是在0和LowerRange之间。
函数将允许数字或字符串值,但不验证输入是整数。提供不等于整数的值将产生不可预测的结果。
实施例
要获得范围从400到500的正则表达式:
re = funBuildRegexForRange( 400, 500, true )
通过将最后一个参数设置为true,您将显示正在构造的各个部分以及完整的正则表达式。
[0-3][0-9]{2}, [0-9]{1,2}
[0-4][0-9]{2}, 500, [0-9]{1,2}
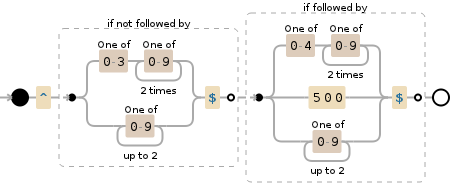
Full Regex = /^(?!(?:[0-3][0-9]{2}|[0-9]{1,2})$)(?=(?:[0-4][0-9]{2}|500|[0-9]{1,2})$)/
生成的正则表达式看起来像

要求400 - 999999999999 [十二位]之间的范围返回此怪物:
Full Regex = /^(?!(?:[0-3][0-9]{2}|[0-9]{1,2})$)(?=(?:[0-8][0-9]{11}|9[0-8][0-9]{10}|99[0-8][0-9]{9}|999[0-8][0-9]{8}|9999[0-8][0-9]{7}|99999[0-8][0-9]{6}|999999[0-8][0-9]{5}|9999999[0-8][0-9]{4}|99999999[0-8][0-9]{3}|999999999[0-8][0-9]{2}|9999999999[0-8][0-9]|99999999999[0-8]|999999999999|[0-9]{1,11})$)/
Javascript代码
完整代码:
function funRegexRange (UpperRange, Inclusive, Debug) {
// this function will build a basic regex that will match a range of integers from 0 to UpperRange
UpperRange += "" // convert the value to a string
var ArrUpperRange = UpperRange.split("")
var intLength = ArrUpperRange.length
var LastNumber = ArrUpperRange[intLength]
var AllSubParts = []
var SubPortion = ""
for (i = 0; i < intLength; i++) {
Position = intLength - (i +1)
if ( Position >= 2 ) {
Trailing = "[0-9]{" + Position + "}";
} else if ( Position == 1 ) {
Trailing = "[0-9]";
} else {
Trailing = "";
}
if ( ArrUpperRange[i] >= 2 ) {
ThisRange = "[0-" + (ArrUpperRange[i] - 1) + "]"
} else if ( ArrUpperRange[i] == 1 ) {
ThisRange = "0"
} else {
ThisRange = ""
}
if ( Debug ) {
// console.log( "Pos='" + Position + "' i='" + i + "' char='" + ArrUpperRange[i] + "' ThisRange='" + ThisRange + "' Trailing='" + Trailing + "'")
}
if ( ThisRange === "" && Trailing !== "" ) {
// no need to return the this as this will be matched by the future SubPortions
} else {
if ( Position === 0 && ThisRange ==="" && Trailing === "") {
} else {
AllSubParts.push( SubPortion + ThisRange + Trailing);
}
}
SubPortion += ArrUpperRange[i]
}
// insert the last number if this it should be included in the range
if ( Inclusive ) {
AllSubParts.push(UpperRange)
}
// all all numbers that have less digits than the range
if ( intLength - 1 >= 2 ) {
Trailing = "[0-9]{1," + ( intLength - 1 ) + "}";
} else if ( intLength - 1 >= 1 ) {
Trailing = "[0-9]";
} else {
Trailing = "";
}
// insert trailing into the output stream
if ( Trailing ){
AllSubParts.push( Trailing );
}
if ( Debug ) {
console.log(AllSubParts.join(", "));
}
return AllSubParts.join("|");
} // end function funRegexRange
function funBuildRegexForRange ( Start, End, Debug ){
var Regex = new RegExp("^(?!(?:" + funRegexRange (LowerRange, false, Debug) + ")$)(?=(?:" + funRegexRange (UpperRange, true, Debug) + ")$)" ,"" )
if ( Debug ) {
console.log("Full Regex = " + Regex + "")
}
return Regex
}
var Debug = false;
var Inclusive = true;
var LowerRange = "400";
var UpperRange = "500";
// var re = funBuildRegexForRange( LowerRange, UpperRange, true )
if ( Debug ){
for (Range = 0; Range < 13; Range++) {
console.log ("funRegexRange ('" + Range + "', " + Inclusive +") =");
funRegexRange (Range, Inclusive, Debug);
console.log ("");
}
}
var Regex = funBuildRegexForRange( LowerRange, UpperRange, Debug )
for (i = 1000; i < 1020; i++) {
TestNumber = i + ""
if ( TestNumber.match(Regex)) {
console.log(TestNumber + " TestNumber='" + TestNumber + "' matches");
} else {
// console.log(TestNumber + " does not match '" + Regex + "'")
}
}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?