Internet Explorer 10不会发送Ajax发布数据
好的,我研究了几个小时,我仍然难过。
Internet Explorer 10将使用jquery提交ajax请求,但不会包含帖子数据。
以下是代码:
var ajaxData = "FirstName="+encodeURIComponent($('#FirstName').val()); //get the data from the account form
ajaxData += "&LastName="+encodeURIComponent($('#LastName').val());
ajaxData += "&EmailAddress="+encodeURIComponent($('#EmailAddress').val());
ajaxData += "&CAT_Custom_246311="+encodeURIComponent(listData);
var config = {
async: false,
type: "POST",
url: "/FormProcessv2.aspx?WebFormID=44714&OID={module_oid}&OTYPE={module_otype}&EID={module_eid}&CID={module_cid}&JSON=1",
dataType: "json", // text"json",
processData: false,
data: ajaxData,
timeout: 70000,
cache: false,
};
$.ajax(config)
.done(function(data, event) {
if(data.FormProcessV2Response.success == true){ //success field is in BC response
alert("The list was submitted sucessfully.");
console.log(XHR);
} else{
alert("An error occurred and the list was not submitted.");
}
})
.fail(function(msg,event) {
alert("An error occurred and the list was not submitted.");
});
每个其他浏览器(safari,opera,chrome,firefox,IE9)都可以使用它,但代码在IE 10中失败。使用fiddler查看它显示其他浏览器和IE之间的标题几乎相同10,但IE 10的请求标头的内容长度值为0,并且没有正文文本。
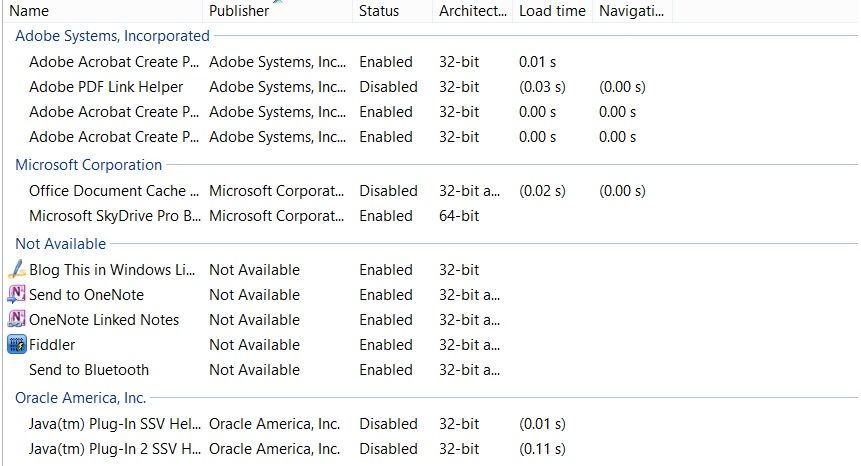
参考人们一直遇到的其他一些问题,不,我没有任何下载管理器样式的插件。所有插件都是默认的。这是我用于记录的插件的照片。

var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST",config.url,true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send(config.data);
}
这是来自w3schools的原始请求的虚拟文本,带有我自己的数据。
以下是Internet Explorer本身(使用开发工具)
提供的数据值的示例FirstName=Joe&LastName=Spacely&EmailAddress=tester%40test.com&CAT_Custom_246311=test%3Dtest
我在Windows 8 x64 w / Media Pack上使用Internet Explorer 10.0.9200.16519。
Internet Explorer根本不支持吗?
任何帮助将不胜感激。哦,请不要告诉我IE有多糟糕。我们都知道,但我们网络开发人员仍然需要处理它。
2 个答案:
答案 0 :(得分:2)
之前我遇到过IE和表单数据的问题。我发现最好确保我的输入字段包含带有id的表单标记。然后,当您发布数据时,使用jQuery .serialize()函数为您构建发布数据字符串。
所以,你的配置看起来像这样:
var config = {
async: false,
type: "POST",
url: "/FormProcessv2.aspx", //truncated for simplicity
dataType: "json",
processData: false,
data: $('#formName').serialize(),
timeout: 70000,
cache: false
};
此外,为了防止您确定是否将此ajax帖子绑定到表单提交或按钮单击,以防止使用event.preventDefault()进行默认表单提交操作。
答案 1 :(得分:2)
按要求发布:
是否与您的网址上已有$ _POST数据有关?也许如果你在变量中包含这些信息并且只是拥有静态URL,那么ull会有更大的成功。
顺便说一句,您可以考虑使用{key:value}对,因为构建查询字符串要难以维护。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?