控制器的HttpPost动作被击中两次
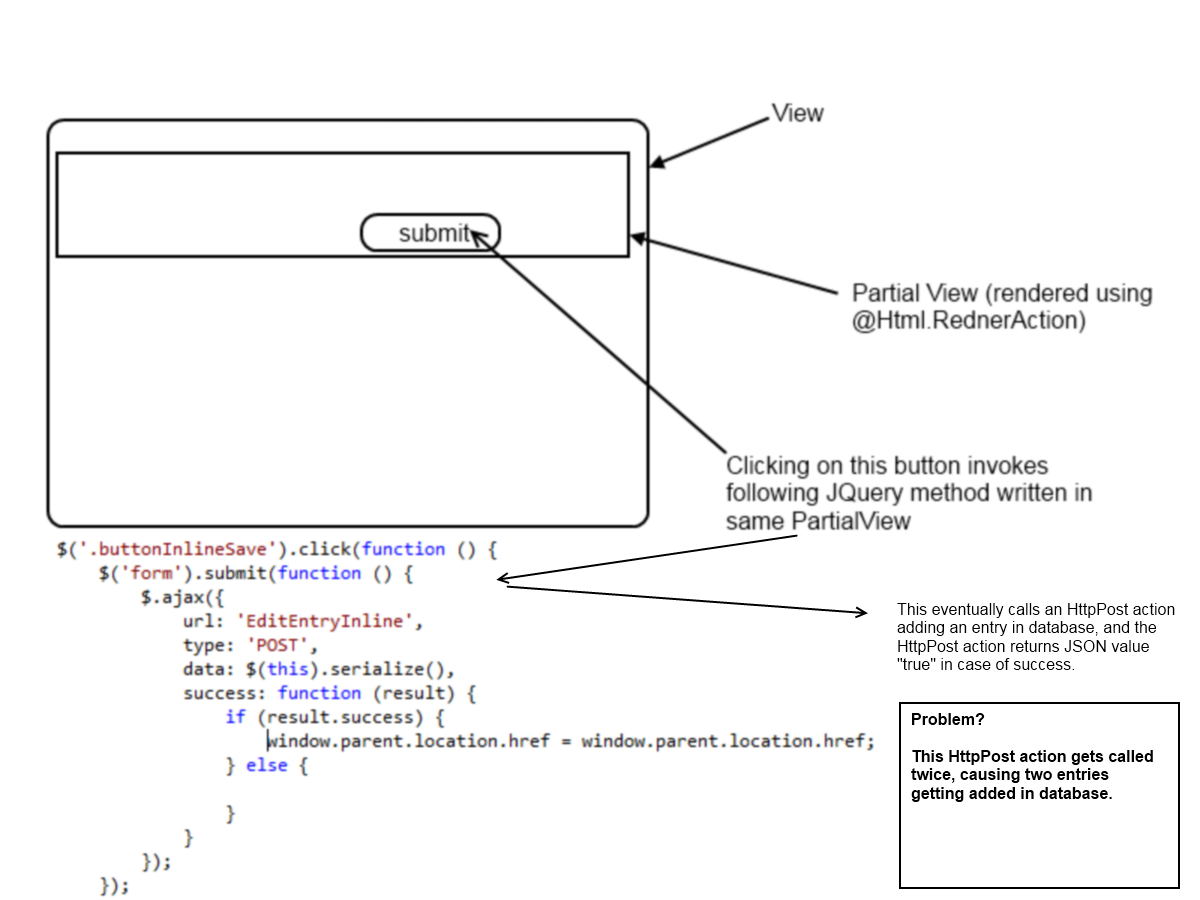
以下是我的申请中的确切情况。

我相信这张照片清楚地解释了这个问题。如果您对此有任何疑问,请告诉我。
问题是HttpPost操作被调用两次导致在数据库中添加两个条目。
如何阻止这2项行动?
2 个答案:
答案 0 :(得分:4)
问题是因为您每次单击按钮时都会在表单中添加submit()处理程序,因此第二次提交表单时,它会两次点击您的操作,第三次点击意味着三个帖子等等。
要解决此问题,请修改代码以挂钩提交按钮的click()或仅表单的submit()。我的偏好是表单提交。试试这个:
$("form").submit(function(e) {
e.preventDefault();
$.ajax({
url: 'EditEntryInline',
type: 'POST',
data: $(this).serialize(),
success: function(result) {
if (result.success) {
window.location.reload();
}
else {
// inform the user that the save didn't work
}
}
});
});
此外,您可能应该修改您的选择器以使用id,以便此代码不会与您网页上显示的每个表单的submit()事件相关联。
答案 1 :(得分:1)
您在实际表单提交上连接另一个一个ajax提交。考虑将return false;放在最后。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?