使所有文本显示在UITableView单元格中
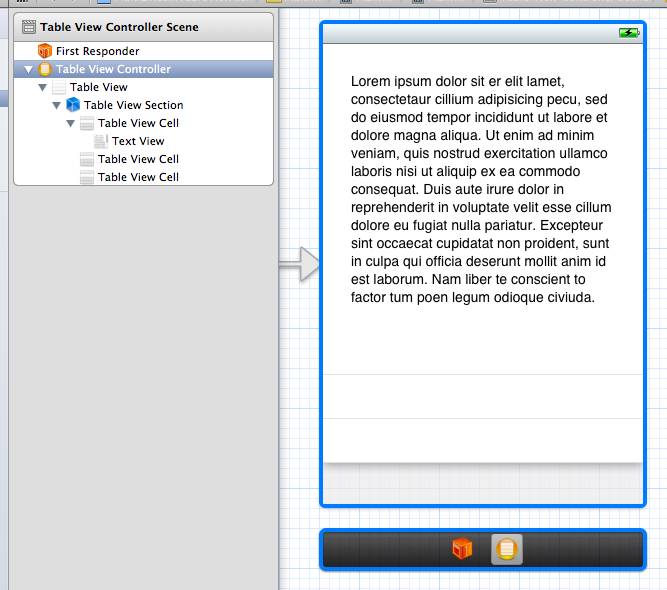
我正在将数组加载到UITableView中,并且数组的组件很长。我想要做的是自定义单元格,以便它们的长度将调整以适应文本,但宽度将保持不变。现在发生的事情是,当文本太长时,它只会写下单元格,你会看到这个。

我希望看到文本到达单元格的末尾然后开始一个新行。
我的代码现在看起来像这样。
@implementation CRHCommentSection
@synthesize observationTable;
NSArray *myArray;
- (void)viewDidLoad
{
myArray = [CRHViewControllerScript theArray];
NSLog(@"%@", myArray);
//NSArray* paths = [NSArray arrayWithObject:[NSIndexPath indexPathForRow:0 inSection:1]];
//[observationTable insertRowsAtIndexPaths:paths withRowAnimation:UITableViewRowAnimationTop];
[observationTable reloadData];
[super viewDidLoad];
// Do any additional setup after loading the view.
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
// Return the number of sections.
NSLog(@" in method 1");
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
NSLog(@" in method 2");
// Return the number of rows in the section.
return [myArray count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSLog(@" in method 3");
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewStylePlain reuseIdentifier:CellIdentifier];
}
cell.textLabel.text = [myArray objectAtIndex:indexPath.row];
//cell.textLabel.text = @"Label";
return cell;
}
我还发现了一些其他人为多个单元格编写的代码但却不知道如何根据数组中字符串的长度自动编写代码。
static NSString *CellIdentifier = @"MyCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue2
reuseIdentifier:CellIdentifier] autorelease];
}
cell.textLabel.text = @"Label';
cell.detailTextLabel.text = @"Multi-Line\nText";
cell.detailTextLabel.numberOfLines = 2;
cell.detailTextLabel.lineBreakMode = UILineBreakModeWordWrap;
他们说你还需要为多线单元返回合适的高度,并且(44.0 +(numberOfLines - 1)* 19.0)的高度应该可以正常工作。
有没有人对如何做到这一点有任何想法?
感谢。
4 个答案:
答案 0 :(得分:12)
您需要使用以下方法
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
// this method is called for each cell and returns height
NSString * text = @"Your very long text";
CGSize textSize = [text sizeWithFont:[UIFont systemFontOfSize: 14.0] forWidth:[tableView frame].size.width - 40.0 lineBreakMode:NSLineBreakByWordWrapping];
// return either default height or height to fit the text
return textSize.height < 44.0 ? 44.0 : textSize.height;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString * cellIdentifier = @"YourTableCell";
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
if (cell == nil)
{
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1
reuseIdentifier:cellIdentifier];
[[cell textLabel] setNumberOfLines:0]; // unlimited number of lines
[[cell textLabel] setLineBreakMode:NSLineBreakByWordWrapping];
[[cell textLabel] setFont:[UIFont systemFontOfSize: 14.0]];
}
[[cell textLabel] setText:@"Your very long text"];
return cell;
}
答案 1 :(得分:0)
您想要查看NSString函数-(CGSize)sizeWithFont:(UIFont *)font constrainedToSize:(CGSize)size
您必须将其包含在heightForRowAtIndexPath功能中才能确定正确的高度。
此外,将标签的numberOfLines设置为0.这样可以根据需要调整行数。
答案 2 :(得分:0)
如何在表格视图单元格中使用UITextView。
首先,您必须更改单元格的高度。
接下来,将UITextView放入单元格中。


当然,你不能通过IB而是通过代码来做到这一点。
答案 3 :(得分:0)
对我来说,通过添加else条件可以解决所接受的答案。
在我的情况下,如果条件没有得到满足,因为[tableView dequeueReusableCellWithIdentifier:@"comment"];总是返回不是零的单元格。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSInteger item = indexPath.item;
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"comment"];
if (cell == nil)
{
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1
reuseIdentifier:@"comment"];
[[cell textLabel] setNumberOfLines:0]; // unlimited number of lines
[[cell textLabel] setLineBreakMode:NSLineBreakByWordWrapping];
[[cell textLabel] setFont:[UIFont systemFontOfSize: 14.0]];
}
// added else condition
else {
[[cell textLabel] setNumberOfLines:0];
[[cell textLabel] setLineBreakMode:NSLineBreakByWordWrapping];
[[cell textLabel] setFont:[UIFont systemFontOfSize: 14.0]];
}
[[cell textLabel] setText:commentsText[item]];
return cell;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?