防止浮动的图像在div中
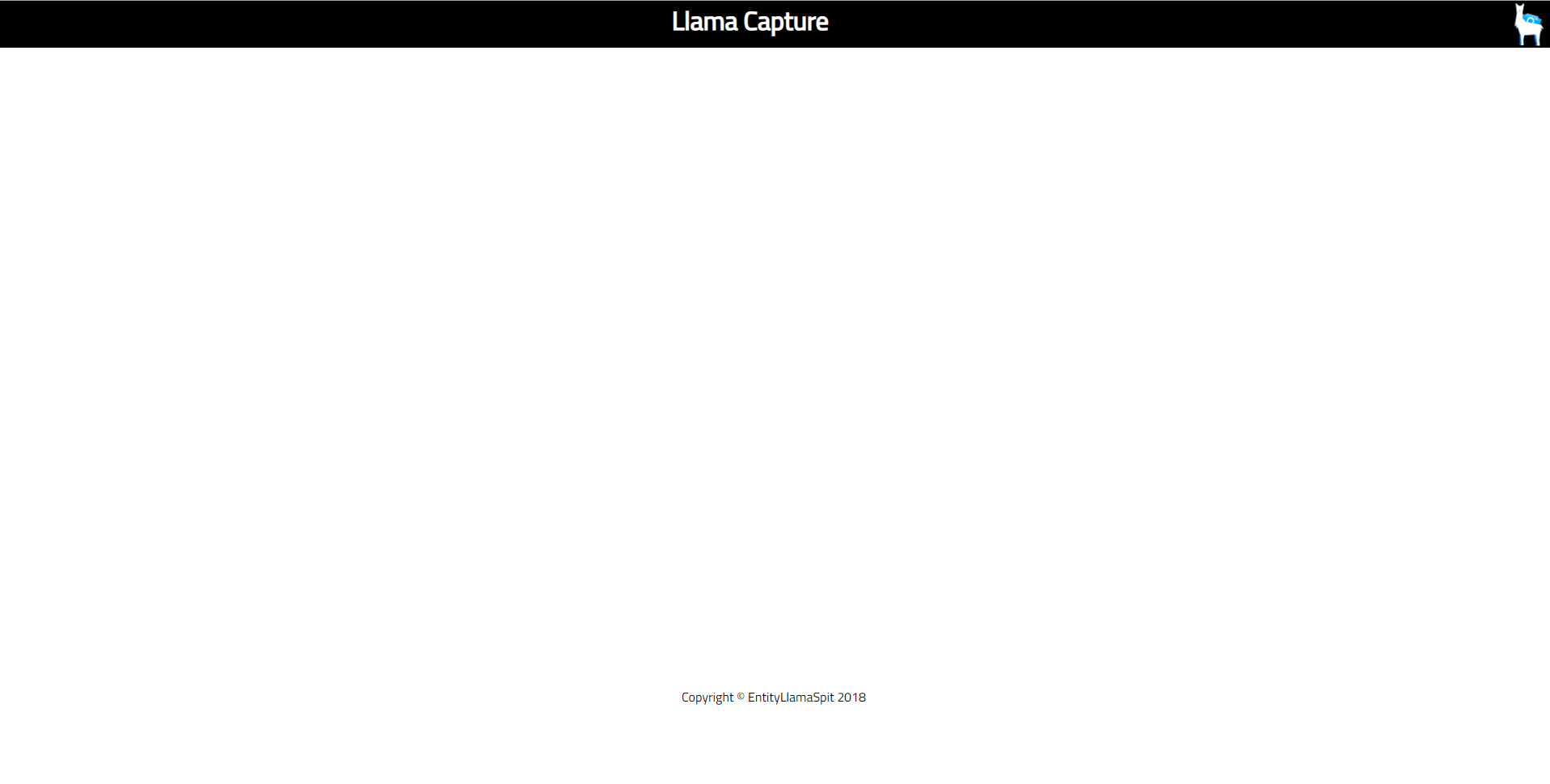
我目前有一个“标头” div,其中包含我网站的标题和产品图片。标题为h1(标题),并且图像应浮动在左侧。我将标题以 text-align:center 居中,并在图像上使用 float:left 。问题在于,该图像占用了空间并将我的标题移到左侧,这在将其与正确居中的页脚进行比较时显得很奇怪。
这可能是一个常见问题的重复,但是由于我对CSS术语的了解有限,因此很难通过Google搜索找到答案。我使用了多个搜索词组,但还没有找到遇到类似问题的人。
这是演示我的问题的图像。


包括页脚:

我尝试了多种方法,例如使用 position:absolute 和类似的方法似乎无效。我还尝试将 img 和 h1 放在HTML中的不同顺序,如果我将图片放在标题之后,则会导致图片“下拉”在整个div下看起来更奇怪。

代码(HTML和CSS)
| HTML
<div class="header">
<img src="assets/image/Logo-small.png">
<h1>Llama Capture</h1>
</div>
| CSS
.header {
width: 100%;
height: 6%;
text-align: center;
background-color: black;
}
.header img {
height: 100%;
float: left;
}
我希望标题像页脚一样完全居中,并且我认为text-align在没有div中其他元素影响的情况下也可以工作。实际的结果肯定会激怒那些注重细节的人。
我很感谢任何能为我指明正确方向的人,我可能忽略了这个问题,因此,如果有经验的人可以分享他们的知识,我感到很高兴。
1 个答案:
答案 0 :(得分:1)
使用position:absolute;和left: right:值代替float:right/left
.header {
width: 100%;
background-color: black;
color:#fff;
position:relative;
display:flex;
align-items:center;
justify-content:center;
}
.header img {
height: 100%;
position:absolute;
left:10px;
top:50%;
transform:translateY(-50%);
}<div class="header">
<img src="https://picsum.photos/20">
<h1>Llama Capture</h1>
</div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?