垂直对齐div和输入
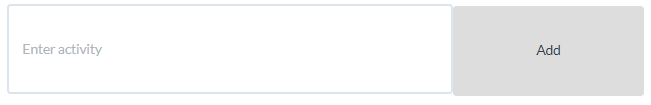
在尝试了几个小时之后,我终于找到了将两个div完美地对齐在一条线上的方法,但现在我试图获得一个按钮和一个输入框对齐,他们只是略微偏离。注意:我正在使用Bootstrap!
这是我的代码:
HTML:
<input id="col1" type="text" class="form-control" placeholder="Enter activity" /><button id="col2" class="btn btn-outline-success my-2 my-sm-0" type = "button">Add</button>
的CSS:
body {
margin: 10px;
}
#col1 {
display: inline-block;
width: 70%;
height: 100px;
}
#col2 {
display: inline-block;
width: 30%;
height: 100px;
}
button, input {
height: 100%;
width: 100%;
line-height: 0;
border: 0;
}
http://jsfiddle.net/x1hphsvb/335/
感谢任何帮助!
3 个答案:
答案 0 :(得分:1)
你还有一些属性要归零:
button, input {
...
border: 0;
line-height: 0;
vertical-align: top; /* or 'middle'; for Bootstrap */
}
<强> Demo
答案 1 :(得分:1)
只需将vertical-align: baseline;添加到按钮的CSS即可。 (引导程序中按钮的默认垂直对齐方式是“中间”):
答案 2 :(得分:0)
亲爱的朋友,你就这么做了
input, button {
vertical-align:middle;
}
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?