React Native:如何使用放大FlatList组件来实现图像的轮播?
我在图像网格中使用FlatList组件,因为它具有良好的性能:
<FlatList
data={photos}
columnWrapperStyle={styles.listColumn}
numColumns={4}
renderItem={photo => this.renderPhoto(photo)}
/>
现在renderPhoto func会返回一个新的FastImage组件(我使用它,因为它有一个很酷的缓存功能)
<FastImage
resizeMode={FastImage.resizeMode.cover}
source={{uri: photo.src}}
/>
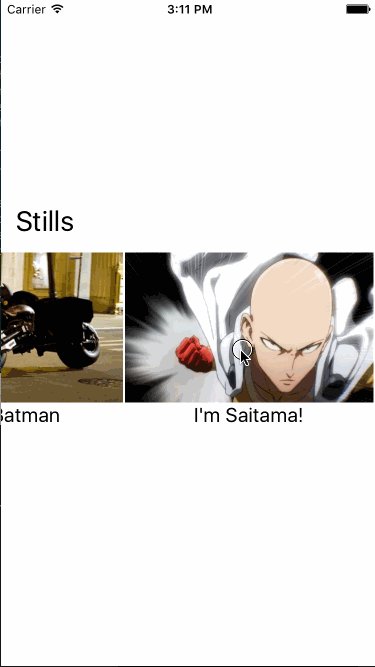
最后我有这样的事情:
但现在我想要一个非常熟悉的可能性。点击图像将启动动画,之后图像将被拉伸到屏幕的整个宽度。
之后,用户可以执行以下操作:
- 向左/向右滑动以查看
FlatList中的上一张/下一张图片
- 缩放当前图像
- 点按图片以显示/隐藏控制元素(页脚和标题)
- 向上/向下滑动以关闭旋转木马并返回网格组件
它可能看起来像这样:
那么,问题是什么?
所有现有的轮播解决方案都是图像采集的包装。但是我无法在FlatList内传递包装器组件。
我找不到用于解决这种常见问题的现成组件。
有一些我试图合并(Lightbox,Carousel)。但这种解决方案将极大地影响性能。 (我需要将FlatList中的整个图像集加载到轮播组件中)此外,此类解决方案通常会出现动画问题。
所以我想知道这种流行的图片查看机制是否真的没有react-native解决方案?
也许值得在swift / objc(带轮播模式的图像的FlatList)上制作原生模块?
1 个答案:
答案 0 :(得分:1)
实际上可以使用您拥有的元素。
首先你有旋转木马(react-native-loop-carousel):
const activeProps = {
resizeMode: 'contain',
flex: 1,
width: null
};
const { height, width } = Dimensions.get('window');
const renderCarousel = (album, currentPage) => (
<Carousel style={{ width, height }} currentPage={currentPage} autoplay={false}>
{album.map(image => (
<FastImage
style={{ flex: 1 }}
resizeMode={FastImage.resizeMode.contain}
source={{ uri: image.uri }}
key={image.uri}
/>))
}
</Carousel>
);
然后FastImage(react-native-fast-image)与灯箱(react-native-lightbox):
LightImage = (props) => {
const currentPage = this.items.findIndex(x => x.uri === props.source.uri);
return (
<Lightbox
activeProps={activeProps}
renderContent={() => renderCarousel(this.items, currentPage)}
>
<FastImage {...props} />
</Lightbox>
);
}
现在,您可以将renderItem与FastImage和Lightbox的组件一起使用
<FlatList
data={this.items}
columnWrapperStyle={styles.listColumn}
numColumns={4}
renderItem={photo => this.LightImage(photo)}
/>
我已经复制了部分代码,因此只使用复制和粘贴功能无法使用。如果您有任何疑问,请随时提出! 这种实现只有一个问题,如果您旋转设备,布局会中断
相关问题
- React Native:访问FlatList中的组件引用子项
- React Native将固定组件置于Flatlist之上
- FlatList的ReRender子组件 - React Native
- React Native:如何使用放大FlatList组件来实现图像的轮播?
- 仅加载Flatlist中的可见图像本地响应
- React native:如何将Flatlist与组件中的其他视图一起使用
- Flatlist中每个旁边的文本组件都是原生的
- 反应本机:FlatList与要求图像不起作用
- 如何使用带有flatlist的react-native-image-carousel库
- 父级平面清单项目之间的本机显示平面清单组件
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?