转换android
所以,我正在使用这个库https://github.com/thuytrinh/android-collage-views添加" MultiTouchListener"功能到我的ImageView。基本上我让用户使用旋转,缩放和翻译来修改照片以满足他的需求。现在唯一的问题是如何保存它。我是这样做的:
Bitmap bitmap = Bitmap.createBitmap(imageContainer.getWidth(), imageContainer.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
canvas.drawColor(Color.WHITE);
imageContainer.draw(canvas);
它有效,但图像不够大 - 它与手机上的视图一样大,因此取决于屏幕分辨率。我想"申请"这些转换在给定位图上的全尺寸。我希望转换的图像看起来像在屏幕上(所以它需要从屏幕上裁剪掉所有内容)
我尝试了以下内容:
Bitmap newBitmap = Bitmap.createBitmap(image.getWidth(), image.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(newBitmap);
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setAntiAlias(true);
canvas.drawBitmap(image, imageView.getMatrix(), paint);
但它并不像预期的那样。
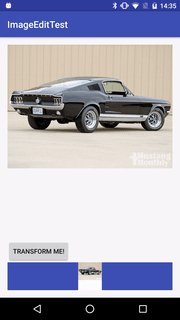
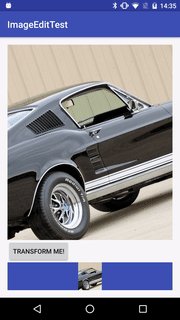
用户界面:
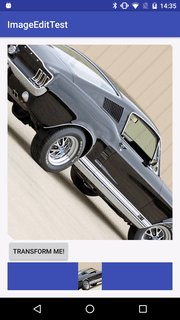
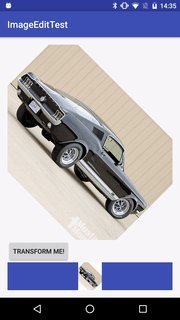
输出图像(没有裁剪,因为我不想要裁剪哪一面):
我该如何解决这个问题?有没有解决方案?
1 个答案:
答案 0 :(得分:4)
这是一种方法,绝对不是完美的,但应该给你一个良好的开端:
在此,container指的是包含已转换的ImageView的视图,屏幕截图上的手机外壳以及src原始源位图。
-
首先,您需要计算输出位图的所需宽度和高度,即在保持容器比例的同时使图像适合的大小:
float containerWidth = containerView.getWidth(); float containerHeight = containerView.getHeight(); float srcWidth = src.getWidth(); float srcHeight = src.getHeight(); float containerRatio = containerWidth / containerHeight; float srcRatio = srcWidth / srcHeight; float outputWidth, outputHeight; if(srcRatio > containerRatio) { //fits in width outputWidth = srcWidth; outputHeight = srcWidth / containerRatio; } else if(srcRatio < containerRatio) { //fits in height outputHeight = srcHeight; outputWidth = srcHeight * containerRatio; } else { outputWidth = srcWidth; outputHeight = srcHeight; } -
将容器宽度/高度与输出宽度/高度之间的比率应用于保存用户所做转换的矩阵的平移部分
float containerToOutputRatioWidth = outputWidth / containerWidth; float containerToOutputRatioHeight = outputHeight / containerHeight; float[] values = new float[9]; transformedImageView.getMatrix().getValues(values); values[2] = values[2] * containerToOutputRatioWidth; values[5] = values[5] * containerToOutputRatioHeight; Matrix outputMatrix = new Matrix(); outputMatrix.setValues(values); -
使用正确的大小(outputWidth,outputHeight)和矩阵(outputMatrix)绘制输出位图。
Bitmap newBitmap = Bitmap.createBitmap(Math.round(outputWidth), Math.round(outputHeight), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(newBitmap); canvas.drawColor(Color.WHITE); Paint paint = new Paint(); paint.setAntiAlias(true); canvas.drawBitmap(src, outputMatrix, paint);

<强>警告
你应该注意内存分配,这段代码会导致分配一些大量的位图,你应该实现某种与你的需求相符的限制。 (也在后台进行分配和绘图)
您可能需要进行一些调整,具体取决于您首先放置图像的位置。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?

