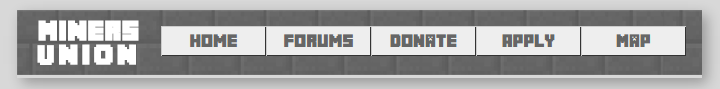
Why is there a little line there?
I am suspecting my error here has something to do with the shadow around my nav bar. There is a little grey line underneath it which is not on the original image at all. I can't figure out how to get rid of it, and when you have the margins set to 0 between it and the picture below it has a little gap inbetween where the line is.

CSS:
.wrap {
width:90%;
background-image: url(images/navbarbackground.png);
background-repeat:no-repeat;
margin-left:auto;
margin-right:auto;
box-shadow:5px 5px 20px rgba(0,0,0,0.3);
padding:0px;
font-family:minecrafter;
}
.wrap:after{
content:" ";
clear:both;
display:block;
height:0;
visibility:hidden;
}
.wrap ul {
width:97%;
padding: 0;
}
.wrap li {
display:inline-block;
float: left;
width: 20%;
vertical-align:middle;
}
.wrap li a {
text-decoration:none;
background-color:#EEEEEE;
color:#666666;
padding:6px 0 6px 0;
border:1px solid #CCC;
border-right:1px solid #333;
border-bottom:1px solid #333;
display:block;
text-align:center;
}
.wrap h2 {
margin-top:10px;
margin-bottom:10px;
text-transform:uppercase;
color:#ffffff;
width:6em;
text-align:center;
line-height:1.0;
letter-spacing:.04em;
display:in line-block;
vertical-align:middle;
float:left;
}
.wrap h2 span {
display:block;
letter-spacing:.17em;
}
.navwrap {
margin-top:0px;
overflow:hidden;
padding-top:16px;
padding-bottom:0px;
margin-bottom:10px;
}
ul {
margin:0;
padding:0;
list-style:none;
}
.wtmu {
width:90%;
height:250px;
display:block;
margin-left:auto;
margin-right:auto;
margin-top:20px;
margin-bottom:20px;
}
And the HTML:
<div class="wrap">
<h2 class="minecrafter">Miners <span>Union</span></h2>
<div class="navwrap">
<ul class="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Forums</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Apply</a></li>
<li><a href="#">Map</a></li>
</ul>
</div>
</div>
Thanks!
1 个答案:
答案 0 :(得分:2)
Here is the http://jsfiddle.net/a47be5yf/ without a grey shadow, the bar is either in the image os the div is a bit larger than the original image:
.wrap {
width:90%;
background-image: url(images/navbarbackground.png);
background-repeat:no-repeat;
margin-left:auto;
margin-right:auto;
box-shadow:5px 5px 20px rgba(0,0,0,0.3);
padding:0px;
font-family:minecrafter;
height: 100px; /* or other */
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?