位置为FIXED的DIV滚动条部分隐藏在窗口滚动条后面
我的页面中有一个目录(参见here),其中包含以下CSS样式:
div.toc {
height:38em;
position:fixed;
right:0;
top:5em;
width:21em;
z-index:1;
}
如何更改这些设置以确保DIV不会部分隐藏在正文/窗口滚动条后面?
(使用Firefox 3.6和Opera 10.10测试)。
2 个答案:
答案 0 :(得分:8)
实际上,您的div.toc已正确定位。问题在于您的<iframe>。
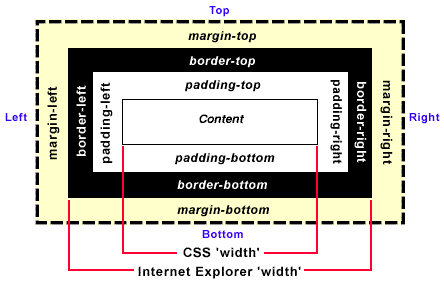
记住您的盒子模型......宽度和高度的计算与边距和填充无关......

因此,通过width: 100%;加iframe.toc加margin-left: 0.5em,您基本上可以告诉浏览器:
使用父元素的整个宽度并将其
0.5em偏移到左侧 总有效宽度:100%+ 0.5em
你真正想说的是:
从父元素的整个宽度中减去
0.5em以用作左边的填充并将其用作宽度。
总有效宽度:100% - 0.5em (所需)
因此解决方案很简单...从margin-left移除iframe.toc并在padding-left: 0.5em上加div.toc。
div.toc {
background-color: #f0f0f0;
position: fixed;
top: 5em;
right: 0;
width: 21em;
height: 38em;
padding-left: .5em;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
z-index: 1;
}
iframe.toc {
background-color: #f0f0f0;
border: 0;
width: 100%;
height: 30em;
border-bottom: 1px solid #ccc;
}
答案 1 :(得分:2)
您可以从右侧创建目录位置1 em,如下所示:right: 1em;
我只是为你尝试过,right: 1em;看起来不错。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?