CSS重叠
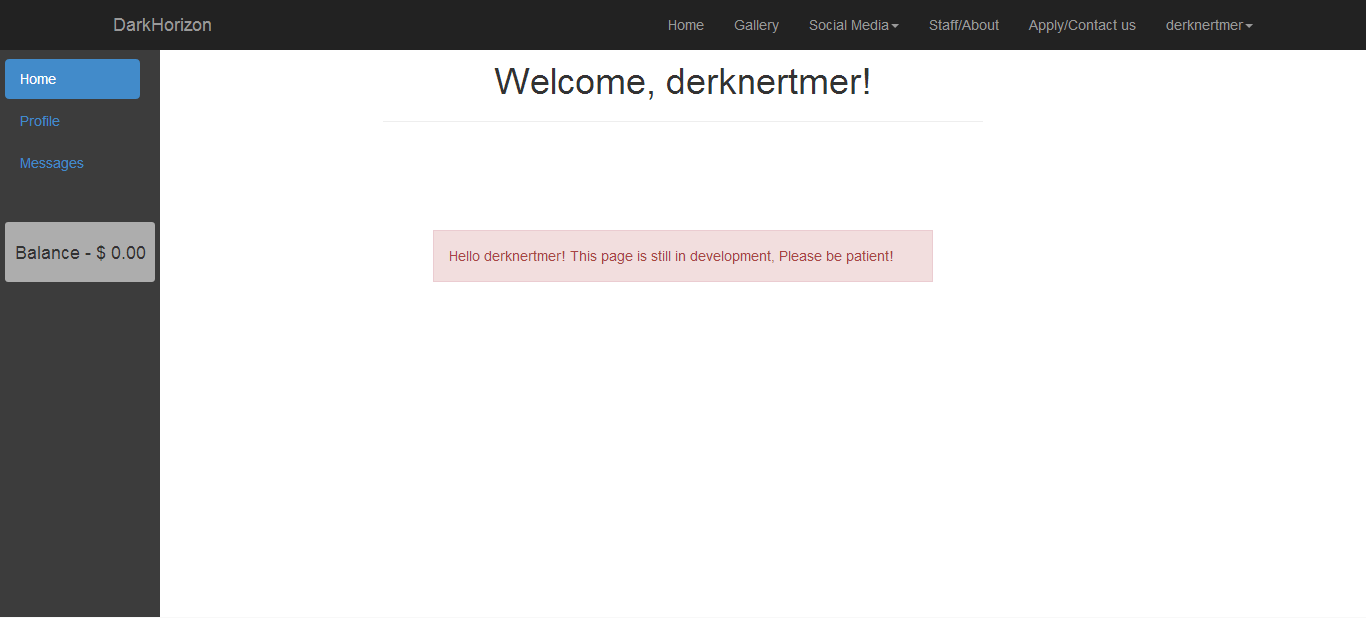
我正在使用Bootstrap在网站上工作,我所拥有的是:

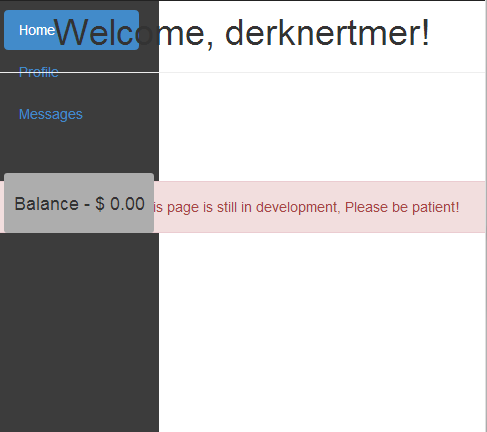
然而,当我将屏幕缩小时,我得到了这个:

为了让您的眼睛更轻松,我会将我的代码发布在hastebin上。
HTML:http://hastebin.com/cexizavule.xml
CSS:http://hastebin.com/tivuwonigu.css
那么我如何才能使元素不重叠?重叠元素的原因是什么?
如果您不想点击链接,请点击此处。
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<?php
session_start();
?>
<html>
<head>
<title>DarkHorizon</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<link href = "css/styles.css" rel = "stylesheet">
<body>
<div class = "navbar navbar-inverse navbar-static-top">
<div class = "container">
<a href = "/index.php" class = "navbar-brand">DarkHorizon</a>
<button class = "navbar-toggle" data-toggle = "collapse" data-target = ".navHeaderCollapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<div class = "collapse navbar-collapse navHeaderCollapse">
<ul class = "nav navbar-nav navbar-right">
<li><a href = "/index.php">Home</a></li>
<li><a href = "/gallery.php">Gallery</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">Social Media<b class = "caret"></b></a>
<ul class = "dropdown-menu">
<li><a href = "https://www.facebook.com/adsfionsfwAFASFAS?ref=hl">Facebook</a></li>
<li><a href = "http://steamcommunity.com/groups/DarkHorizonCommunity">Steam</a></li>
</ul>
</li>
<li><a href = "/about.php">Staff/About</a></li>
<li><a href = "#contact" data-toggle ="modal">Apply/Contact us</a></li>
<?php
if (isset($_SESSION['loggedin'])) {?>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown"><?php echo ($_SESSION['username']) ?><b class = "caret"></b></a>
<ul class = "dropdown-menu">
<li><a href = "/logout.php">Logout</a></li>
<li><a href = "/user/loginhome.php">User Home</a></li>
</ul>
</li>
<?php }
else{?>
<li><a href = "/login.php">Log in</a></li>
<li><a href = "/signup.php">Sign up</a></li>
<?php
}
?>
</ul>
</div>
</div>
</div>
<!--WEBSITE GOES HERE-->
<div class="navbarbg">
<div class="usernavbar">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="loginhome.php">Home</a></li>
<li><a href="profile.php">Profile</a></li>
<li><a href="inbox.php">Messages</a></li>
</ul>
</div>
</div>
<div class="pagedevwarn">
<div class='alert alert-danger'>Hello <?php echo $_SESSION['username'] ?>! This page is still in development, Please be patient! </div>
</div>
<div class="title" align="center">
<h1>Welcome, <?php echo ($_SESSION['username'])?>!</h1>
<div class="line">
<hr>
</div>
</div>
<div class="moneybox">
<div class="dhmoneyz">
<p><h4>Balance - $ 0.00</h4></p>
</div>
</div>
<!--Website ends here-->
<div class = "navbar-default navbar-fixed-bottom">
<div class = "container">
<p class = "navbar-text">Site built by Derk</p>
</div>
</div>
<div class = "modal fade" id = "contact" role = "dialog">
<div class = "modal-dialog">
<div class = "modal-content">
<div class = "modal-header">
<h1>Contact us or apply for moderator!</h1>
</div>
<div class = "modal-body">
<form name ="contact-us" method = "post" action ="emailsent.php">
<label for = "contact-name" class = "col-lg-2 control-label">Name:</label>
<input type = "text" class = "form-control" name = "contact-name" placeholder = "Full Name">
<br />
<label for = "contact-email" class = "col-lg-2 control-label">Email:</label>
<input type = "email" class = "form-control" name = "contact-email" placeholder = "you@example.com">
<br />
<label for = "contact-msg" class = "col-lg-2 control-label">Message:</label><br />
<textarea class = "form-control" rows = "8" name="contact-msg"></textarea>
<br />
<a class = "btn btn-default" data-dismiss = "modal">Close</a>
<input class="btn btn-primary" type="submit" name="submit" value="Submit">
</form>
</div>
</div>
</div>
</div>
<script src = "http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src = "js/bootstrap.js"></script>
</body>
</html>
CSS:
.usernavbar{
width: 140px;
padding-left: 5px;
border-radius: 0px;
padding-top: 10px;
position: fixed;
}
.navbarbg{
background-color: #3c3c3c;
width: 160px;
height: 100%;
position: fixed;
top: 49px;
}
.pagedevwarn{
width: 500px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
position: relative;
top: 160px;
margin-right: auto;
margin-left: auto;
}
.alert{
border-radius: 0;
}
.navbar{
border: none;
}
.title{
width: 100%;
text-align: center;
position: relative;
bottom: 80px;
}
.line{
width: 600px;
margin-left: auto;
margin-right: auto;
}
.moneybox{
background-color: #adadad;
width: 150px;
position: relative;
border-radius: 3px;
margin-left: 5px;
text-align: center;
height: 60px;
}
.dhmoneyz{
padding-top: 11px;
}
1 个答案:
答案 0 :(得分:0)
CSS不是为单个定义的显示设计的。 它涉及多个平台,屏幕尺寸,打印布局,纵向/横向等。 您需要为希望观众能够使用的任何一种设计样式。 它本身就是一种语言。 一旦你学会了它,你就会发现这些目标平台中的每一个都有自己的怪癖,即使你使用定义的W3C定义也会破坏它们。
这是很好的学习,但是为了快速适应使用jquery和jqueryUI小部件。 这本身并不是一个解决方案,你仍然需要知道发生了什么。
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?